There is a curious development in the field of user experience (UX) design that has an opportunity to greatly impact consumers' perceptions of and interactions with digital interfaces. The Von Restorff Effect is so named because it gives an otherwise colourless canvas a refreshing pop of colour. We'll explore the Von Restorff Effect in this blog, including what it is, why it matters in UX design, and how to use it to produce memorable and captivating user experiences.
What is Von Restorff Effect?
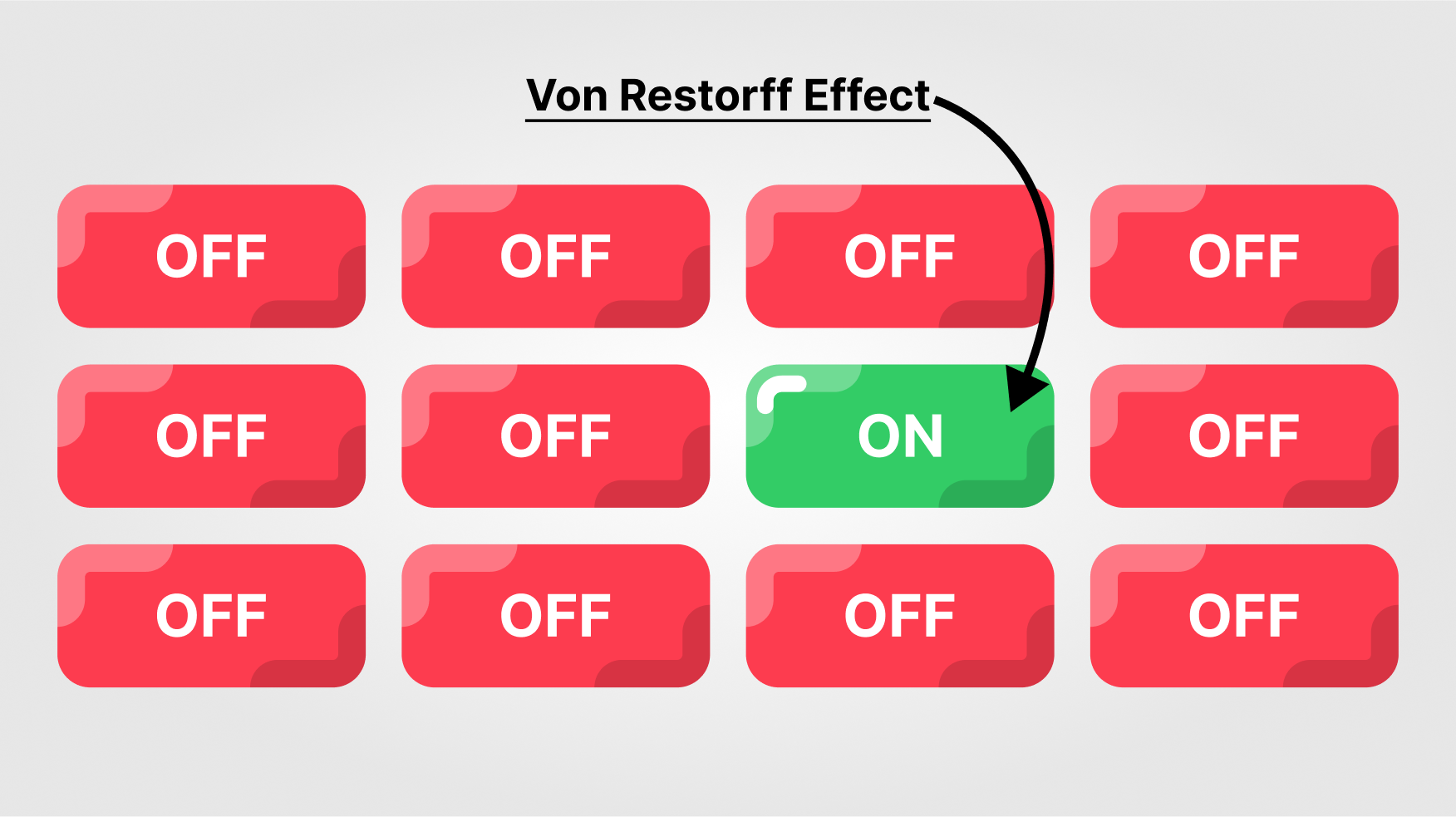
While browsing a webpage or mobile application, you must have notice that one element sticks out among a crowd of identical ones. It may be a button with a vibrant colour, a distinctive icon, or a memorable sentence. It attracts your attention almost magnetically right away. This is the main idea behind the Von Restorff Effect.
The Von Restorff Effect, often called the isolation effect or the "distinctiveness principle," was first described by German psychiatrist Hedwig von Restorff in the 1930s. It describes the tendency of individuals to remember uncommon or unusual objects more easily than common or standard ones. Put differently, things that stand out from their surroundings are more likely to grab our attention and stick in our memories.
Why Does it Matter in UX Design?
The Von Restorff Effect significantly affects UX designers in the competitive and attention hungry digital world. Designers can make interfaces that not only catch users' attention but also improve their overall experience by understanding and using this phenomenon. The following are the reasons why it matters:

1. Improved Recognition and Recall
Adding unique components to a user interface helps improve memory and identification. When users encounter something unfamiliar among familiar aspects, it establishes a mental marker that helps them remember and recall it in the future. This is very helpful for branding components, slogans, or significant calls to action.
2. Enhanced Engagement
Users' attention is often drawn to, and interaction is encouraged by distinctive aspects. These components, which can include an eye-catching image or an animated symbol, can stimulate users' interest and encourage them to explore more, therefore boosting interaction with the interface.
3. Differentiation in a Crowded Space
Making an impression is essential in the cluttered digital world, where people are flooded with options and information. UX designers may set themselves apart from the competition, make a lasting impression on consumers, and boost conversion or retention rates by utilizing the Von Restorff Effect.
How to Harness its Power in UX Design
Now that we understand the significance of the Von Restorff Effect, let's explore some practical strategies for incorporating it into UX design:
1. Visual Hierarchy
Create a visual hierarchy by using size, colour, contrast, or arrangement to draw attention to the most important parts. To draw attention to vital sections, such as calls to action, important messages, or crucial information, use bright colours, larger fonts, or strategic positioning.
2. Contrast and Color
Try using contrasting colours to highlight particular items in relation to their surroundings. Choose colours that complement your brand identity or communication goals and use colour psychology to elicit particular feelings or connections.
3. Animation and Motion
To make things stand out and be more interesting, add slightly animating pieces or use motion effects. However, apply carefulness and ensure that animations improve usability rather than worsen it, as consumers may find excessive motion confusing or distracting.
4. Micro-interactions and Feedback
Include micro-interactions and feedback systems that, when users interact with interface elements, give them immediate satisfaction or recognition. These little touches, like a pleasing animation that plays when a button is clicked or a soft sound that plays when a menu item is hovered over, can significantly impact the user experience.
5. Consistency with Purpose
While developing unique features is important, make sure they complement the interface's overall goal and branding. Aim to balance consistency and uniqueness while preserving a consistent tone and design language.

Practical Applications
Here are four practical applications of the Von Restorff Effect:
Branding and Logo Design:
Businesses can use the Von Restorff Effect to their advantage when designing logos and branding to establish memorable visual identities that stick out in customers' eyes. Brands can improve brand identification and recall by utilizing distinctive colours, forms, or symbols in their logos among their intended audience. For instance, Apple Inc.'s vibrant apple emblem draws attention right away and stands out from those of rival companies.
Advertising and Marketing Campaigns:
Marketers can employ the Von Restorff Effect in advertising and marketing initiatives to increase the recall value and impact of their messaging. By incorporating unique or surprising aspects, like eccentric imagery, memorable phrases, or unique storytelling tactics, marketers may grab consumers' attention and boost engagement with their advertisements.
For example, the Australian Metro Trains "Dumb Ways to Die" campaign used comical and distinctive imagery to raise awareness about railway safety.
Product Packaging Design:
Product packaging significantly impacts customers' decisions to buy. When designing packaging, brands can use the Von Restorff Effect to create distinctive, memorable products that stick out on store shelves. Innovative materials, striking colours, or unusual forms can all be used to create packaging that stands out to consumers and effectively conveys the brand's identity and value proposition.
For instance, Toblerone's triangular chocolate packaging stands out from other chocolate companies due to its unique shape and colour.
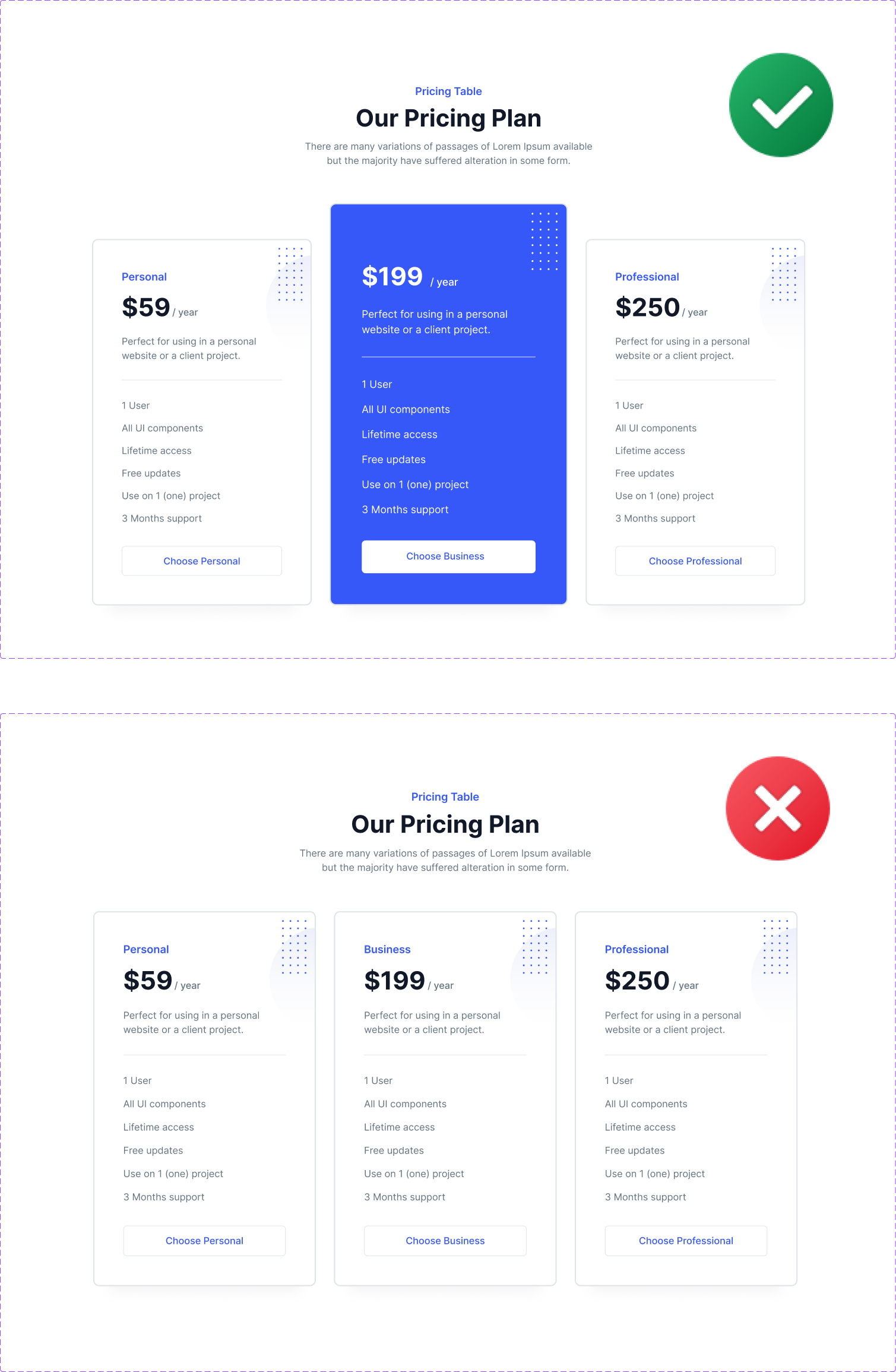
Website and User Interface Design:
The Von Restorff Effect is a tool used by designers of websites and user interfaces (UI) to direct users' attention to key components and actions. Vibrant buttons, moving images, or strong text are visually arresting components designers can use to create focus points that grab users' attention and promote engagement. Additionally, designers can leverage contrast and whitespace to highlight key information and make it more memorable.
For example, the bright red "Sign Up" button on Netflix's homepage stands out against the predominantly black background, making it easy for users to identify and click.

Conclusion
The Von Restorff Effect is a powerful reminder of the importance of distinctiveness and originality in design in people and improving their experience. Designers have the ability to produce user experiences that are memorable, attractive, and effective by carefully combining unique aspects into digital interfaces. Thus, the next time you work on a design project, don't forget to add a little something special, and see how the magic makes your interface come to life.
Thank you for reading this article. See you in the next one.

