Introduction
A fundamental idea in User Experience (UX) design guides how information and interface elements are arranged to optimise user engagement. A concept known as Miller's Law explains human cognitive limitations and how they impact the creation of intuitive and efficient user interfaces. To illustrate Miller's Law's use in UX design, this blog post will review its significance and provide several real-world UI examples.
What is Miller's Law?
Miller's Law argues that the typical person may have seven (plus or minus two) knowledge items in working memory at any moment. It was developed by psychologist George A. Miller in 1956. Users' perception, processing, and memory of information given through user interfaces are influenced by this cognitive limitation.

The Implications for UX Design
The Consequences for Knowledge of UX Design Because it emphasises the value of organisation, simplicity, and clarity in interface design, Miller's Law is an essential reading for UX designers. Understanding that users' working memory is limited, interface designers may create user interfaces that reduce mental workload and enable smooth information processing.
Real-Life UI Examples
1. Login Forms:
Take a look at a website or application's login form. Designers frequently restrict the amount of input fields to necessary data, like the login and password, to follow Miller's Law. Extra fields that delay the login process, such as captcha codes or security questions, could confuse users.
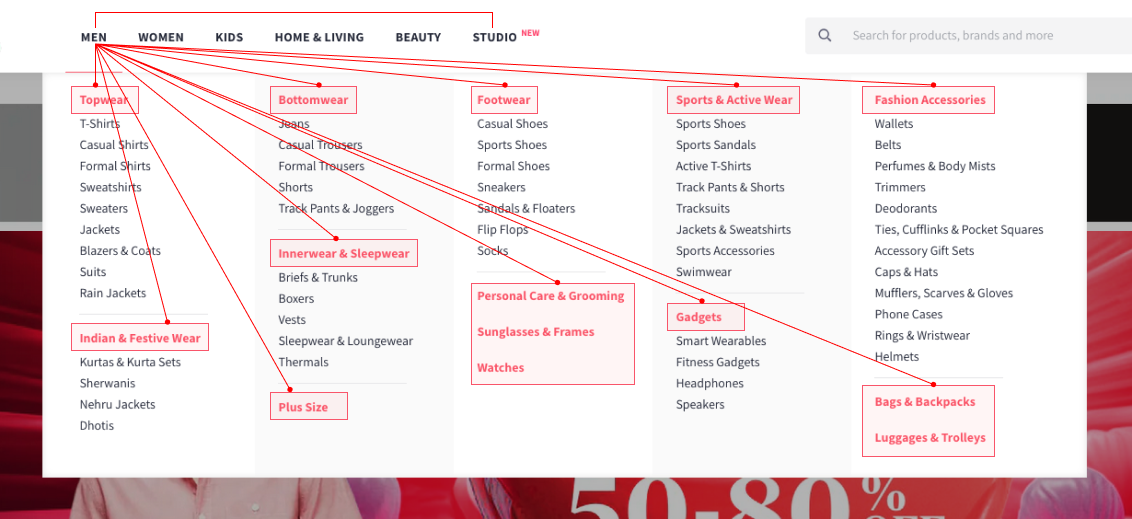
2. Navigation Menus:
Users may navigate a digital platform by using navigation menus as a guide. Following Miller's Law, designers organise material into clear, readable portions to simplify navigating menus. This improves surfing and keeps users from getting confused by too many menu selections.
3. E-commerce Product Listings:
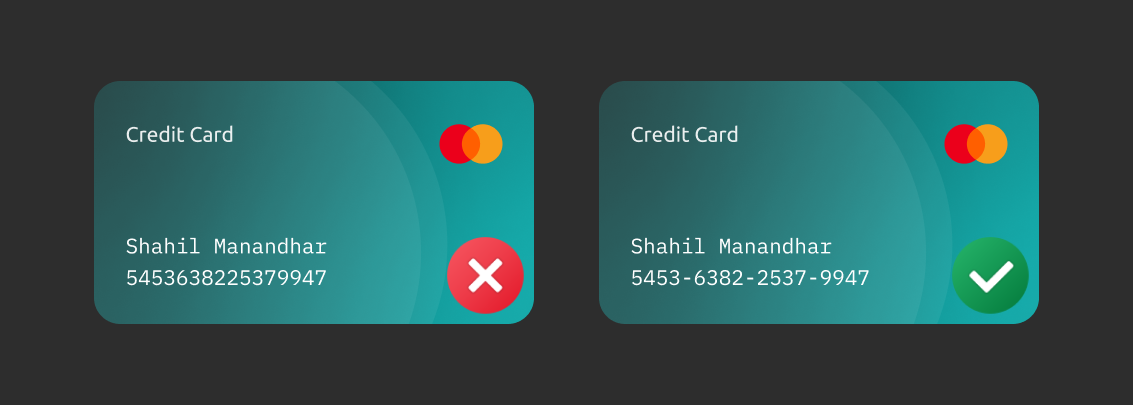
Product listings are essential for directing visitors to the products they want on e-commerce platforms. By providing product information in an organised manner with clear pictures, clear explanations, and useful search choices, designers use Miller's Law. This relieves consumers' cognitive load and enables them to evaluate their alternatives fast and make well-informed purchases.
4. Task Flows:
To ensure smooth user engagement, task flows should align with Miller's Law, whether the activity involves purchasing or filling out a form. Designers simplify and provide clear guidance to users at each level of complicated procedures by breaking them down into smaller, more manageable stages. By breaking up the knowledge into manageable bits, users may move through activities with confidence and ease.

Strategies for Applying Miller's Law in UX Design
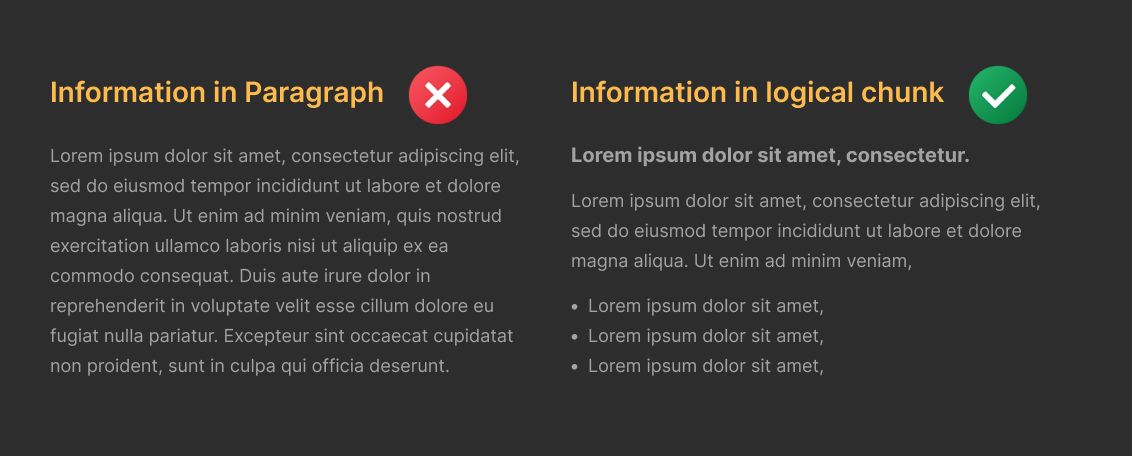
Chunking Information: Chunking is arranging linked data into logical groupings or sections that are easy to handle. Users can absorb and remember knowledge more effectively when divided into small portions. To make it easier for customers to navigate an e-commerce website, product listings might be divided into categories such as electronics, clothes, and accessories.
Prioritising Content: Content prioritisation involves focusing on important information while reducing distractions. Designers may make The interface more user-friendly by emphasising important parts and avoiding complexity. For example, headlines and highlighted items are prioritised on a news website to draw readers in right away, while less significant material is pushed to the sidebar.
Progressive Disclosure: This refers to information progressively made available to users based on how they interact with the interface. Designers minimise cognitive overload and let users explore greater levels of information at their own speed by showing the most basic layers of functionality and material. For instance, tooltips or initial lessons in a mobile app may offer users crucial direction while gradually revealing additional capabilities as they get comfortable with the UI.
Consistent Design Patterns: Consistent Design Patterns: Maintaining consistency in navigation, font, and layout improves user familiarity and usability. Users can intuitively browse interfaces with less cognitive strain if design patterns and conventions are followed. A consistent user experience throughout various interface parts is produced by design components, including colour schemes, navigation bars, and button designs. This encourages user familiarity and simplicity of use.

To summarise, the methods for implementing Miller's Law in UX design stress the significance of content prioritisation, information organisation, gradual exploration facilitation, and design consistency. By incorporating these ideas into interface design, designers may develop user-centric experiences that maximise cognitive resources, boost usability, and improve user pleasure and engagement.
Conclusion
Miller's Law highlights the significance of cognitive concerns in interface design and guides UX designers. Designers may produce intuitive, user-centric experiences that connect with audiences and encourage engagement by considering human memory's limitations. The usability and efficacy of digital interfaces can be improved by designers via the strategic application of Miller's Law principles and real-world user interface examples. This will open the door to improved user experiences and brighter futures in the digital realm.
Consider Miller's Law when designing your UX, and you'll see how it completely changes how satisfied and engaged users are. Adopt a user-centred approach, empower users, and create interfaces that are intuitive to use.
Recall that simplicity is not only a choice in the field of UX design but also a cognitive requirement.
Thank you for reading this article. Please subscribe for more such articles
