Tech writing is different from normal writing; that much is clear. Many of my tips from the earlier articles contain general knowledge that can be useful for everyone, not just for writing related to tech. But what about the specific difficulties exclusively reserved for tech writers? A tech writer has much more to deal with: code snippets, inline code, image captions, creating steps, headlining, et cetera, et cetera.
While these might feel a bit intimidating, you will find that the solutions are relatively simple to add to your writing workflow. This article is designed to help you with issues like these – ones that might pop up when writing tech-related articles specifically.
Screenshots, Demos, and Captions
As tech writers, many of our articles are not just limited to the text we write but are also defined by what surrounds it. A good tech article has plenty of images, screenshots, and videos, that are helpful for people who are trying out the things we write.
Screenshot Etiquette
Screenshots are the bread and butter of any tech tutorial. However, one must also follow proper guidelines to perfect their screenshotting technique:
- The screenshot must contain a good view of the subject without any distractions. Other windows, irrelevant toolbars, backgrounds, window borders, etc., can take away from the main subject of your screenshot.
- Complex screenshots should either be broken into separate images, each with a single focus or use boxes that stand out from the background to highlight the proper components or steps.
- While showing too much information is bad, showing little information is even worse. Read through your article and see if your screenshots lack the details required to follow your steps properly.
- All screenshots must be captioned properly with distinct short phases. Also, a screenshot caption Should Have Capitalization on Every Word Except Prepositions or Pronouns.
- Finally, make sure your screenshot does not contain irrelevant personal or sensitive information. Edit these parts out of your screenshots.
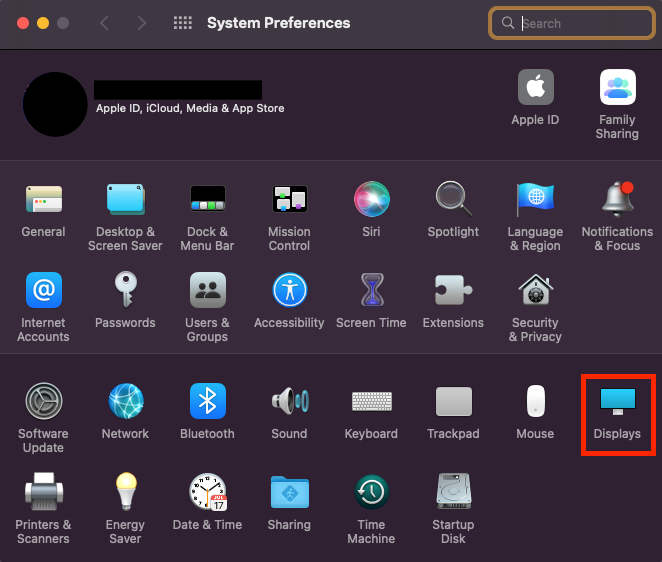
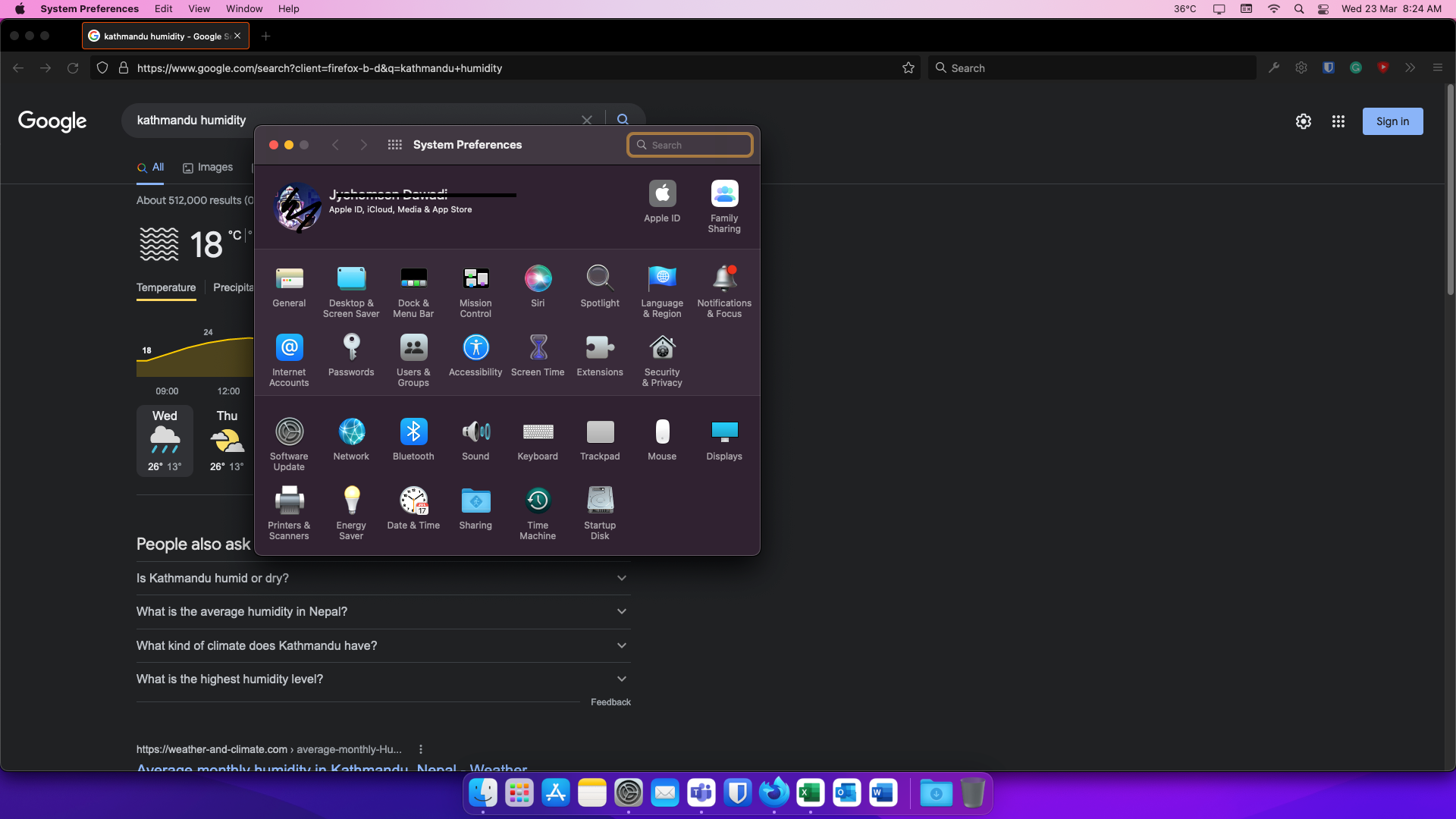
See if you can identify what makes the following screenshots bad and good. Pay attention to their caption length and formatting as well.
The Good

The Bad

The Ugly

Make sure your screenshot resembles the first image and not the other two.
Jargon and Readability
We have talked a bit about 'Jargon' in our previous article, Tech Writing 101. However, the proper use of jargon in tech articles is an art in itself, so it deserves more thorough exploration.
But what is Jargon? Jargon is a collection of specific phrases or words used in a field that do not mean anything to people outside that particular line of work. Almost every job or academic subject has its own collection of jargon used daily for efficient communication. Problems with jargon only occur when fields have to interact, as someone who does not know these particular words will be completely lost in what they mean in any given context.
So, here are a few things to keep in mind when you have to use jargon in your article.
- Try not to use jargon. I know it sounds a bit ironic that this is the first tip, but minimizing jargon is an important component that helps the readability of an article. The less jargon a piece of writing uses, the more accessible it becomes to laymen or even industry colleagues who might not be in your line of work.
- If you have to use jargon, use it based on the target audience of your article. If you are writing a technical article that is only useful for someone who is not a beginner in the field, you can use jargon appropriate to that skill level. Conversely, if you are writing an article that can be useful for everyone regardless of skill, you should try to explain all the jargon you use beforehand.
- Jargon is not just limited to words; it can also include common phrases, acronyms, or steps that seem obvious to you. For example, if you refer to "Settings" in your article, someone new might not know what it looks like. Is it a settings menu? A settings toolbar? A settings sub-menu? The lower the skill level of your article, the clearer these things need to be.
- Finally, don't think about these tips when focusing on your prewrites and first draft. Combing through your article for difficult words and phrases after it is written to find where issues might occur will help tremendously in the article's readability.
"How To"s and Tutorials
How to write "How To"s? Not a popular google search, but something that might bother you from time to time is how to format and effectively explain tutorials.
To write effective tutorials, the first step is to identify what makes tutorials good. Below is a list of common qualities found in effective tutorials and guides.
- Deep knowledge of the field
- A layout that does not leave out important information
- Short and distinct steps that take things one at a time
- Proper images and video demos at an appropriate frequency
- A proper explanation of the subject or problem for which the article is a solution
- A clear end goal and a display of the final product before the tutorial starts
- Easy to read without too much irrelevant information
- Addressing issues someone following the article might run into
So, if you find yourself with an article that reads opposite to the above points, maybe it's time to reconsider how it was written. Some bad practices we have are:
- Word blobs with no paragraph changes
- Large steps that constitute multiple complex procedures
- No clear end goal or beginning
- Irrelevant info in the core of the article
- No troubleshooting section or no mention of common roadblocks
- Too many images or videos, unclear screenshots, or ineffective demos
- Lack of structure and focus
- Lack of knowledge or practice
Avoid these pitfalls and address them as early as possible in your writing process.
Proper Formatting
Formatting is paramount when trying to make your article easy to read.
Headlining
The format for headings is very simple. Every major distinct subject or step that is one step lower than the Title must be formatted with H1. Any subsections of these major sections must be formatted with H2, and their subsections must be formatted with H3, and so on.
Inline Code, Code Snippets, and Shortcuts
Tech writing is never complete without Code Snippets, Inline Code, or Shortcut keys. Here is how all of these should be formatted.
Inline Code
Short bursts of code must be formatted like this to make them stand out as not a part of the text of an article. Try not to use inline code formatting for things that are not codes, like shortcut keys or window names. However, toolbar shortcuts can be formatted Like > This > For > Clarity.
Do not use inline code formatting for big chunks of code. Code longer than a single line must be formatted into code snippets instead.
Code Snippets
All of your long code blobs must be inside code snippets. Screenshotting your code is a bad, bad habit in tech writing. Also, code snippets are more effective with comments, but they are not mandatory.
Captions are also important. All your code snippets should have captions that give a very short description of what the code inside is.
//Java Hello World Program
class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, World!");
}
}Shortcut Keys
Shortcut keys must be formatted with Bold Capitalized Shrtct Text + (unbolded plus sign) KEY IN CAPS.
Example: Ctrl + S, ⌘ + Ctrl + Option +B, etc.
Captioning
Proper captioning is a must. All images, videos, code snippets etc., need to have proper formatting and length. Apart from the ones I have mentioned in this article's 'Screenshots' part, more tips for captioning are provided below.
- Captions must be as short as possible. Value quality over quantity.
- A caption's purpose is to represent the presence of an image or code snippet in the context of the text. Therefore, not every caption needs to precisely describe everything it is captioning.
- Try not to repeat sentences from your text in your captions.
Callout Boxes
Callout boxes are special boxes that we can use in our DevBlog to give relevant tangential information that cannot be included in the steps themselves. Used in moderation, these boxes are a great way to break the monotony of your article and help its flow. They can also be used to pass on crucial information that cannot be put into context easily.
I have listed a few examples of callout boxes you can use in your articles.
Conclusion
Writing in tech is different from writing for academia or for yourself. You might have a writing style that works for you in other ways, but when writing for tech, make sure you consider everything I have said above to help your work effectively communicate what it needs to say.
The things I have talked about are standards in the industry that many people adhere to because they are effective in getting information across – which is the main point of writing DevBlogs in the first place.
If you have other things that bother you about tech writing, make sure to leave them in a comment below so I can address them in my next articles. I would be glad to help!
