Introduction
In the field of User Experience (UX) design, there are some basic principles that guide designers as they create interfaces that are interesting, clear and simple for users to use. The Law of Uniform Connectedness is one such idea. This Gestalt psychology-based theory states that visually associated items are more likely to be viewed as related by users and grouped together. We'll look into the Law of Uniform Connectedness, its importance in UX design, and practical UI examples that demonstrate its implementation in this blog.
Unraveling the Law of Uniform Connectedness
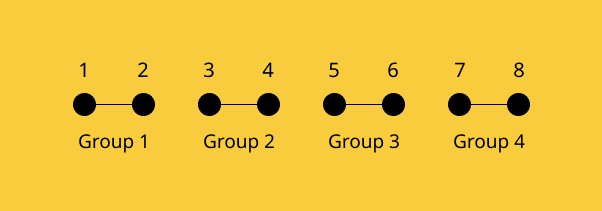
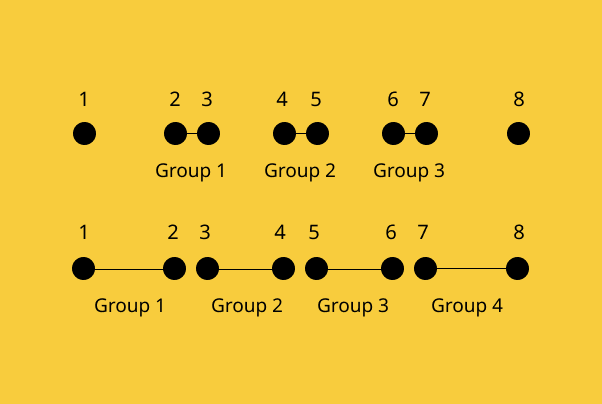
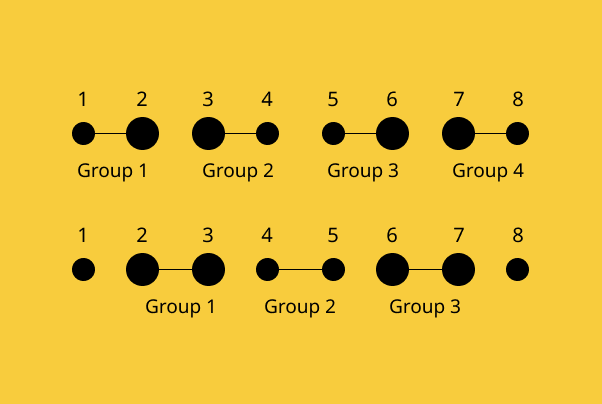
According to the Law of Uniform Connectedness, people are more likely to think of visually related items as belonging together. Many factors, including closeness, colour, form, and orientation, can create this connection. When elements possess certain visual characteristics, viewers naturally assume connections.
Consider a web page with several buttons arranged closely together. If these buttons share a consistent colour scheme, users will perceive them as a unified group despite being separate elements. This perception aids users in quickly grasping the functional relationship between the buttons and encourages seamless interaction.



Real-Life Examples in UI Design
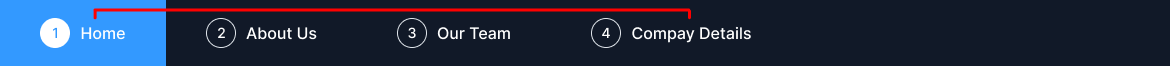
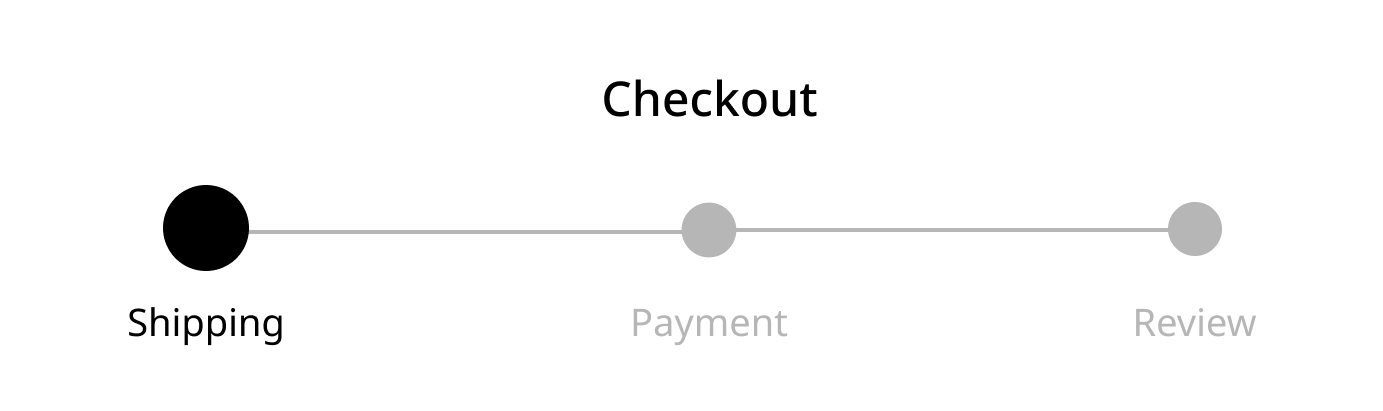
Navigation Bars: Grouping comparable navigation elements together, navigation bars are an example of the Law of Uniform Connectedness. A navigation bar's tabs frequently have a similar design, such as font and colour, which indicates that they are all designed to assist with navigating the application or website.

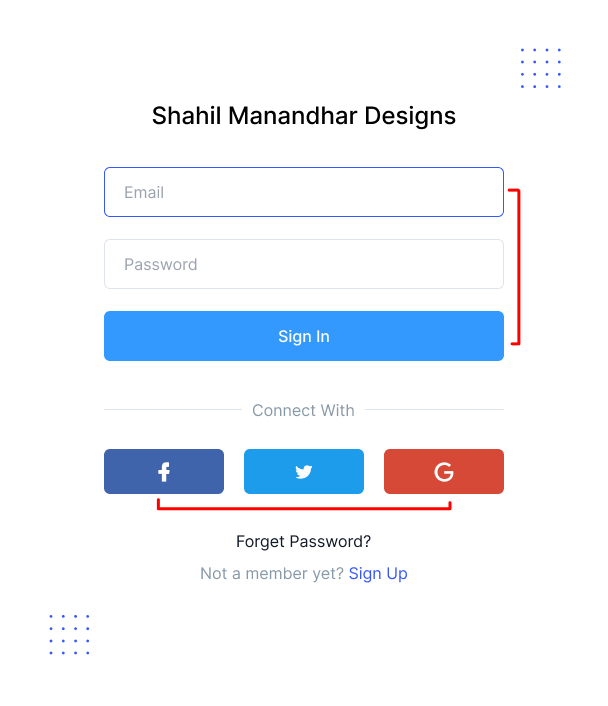
Form Fields: Fields that belong together, such as name, email, and phone number, are visibly connected in web forms by alignment and proximity. In addition, form fields frequently have comparable designs, which unifies their appearance and facilitates understanding by users.

Icons and Labels: Icons accompanied by labels form a cohesive unit when they share visual attributes like colour, size, or style. For instance, in a weather application, icons representing different weather conditions are visually connected with corresponding labels, enhancing clarity and comprehension for users.

Applications in UX Design
Understanding the Law of Uniform Connectedness helps UX designers build user interfaces that improve user happiness and enable natural user interactions. The general usability and clarity of a design can be enhanced by designers by carefully using visual signals to create links between pieces.
Here are some practical applications of the Law of Uniform Connectedness in UX design:
- Grouping Related Elements: Consistent visual characteristics like colour, shape, or proximity can be used by designers to group related elements. Users can explore and understand the UI more easily and effectively because this grouping improves the perceived link between elements.
- Highlighting Interactive Areas: Designers can encourage users to take desired activities by drawing their attention to and encouraging them to click on buttons and links with consistent visual styling. This promotes user interaction and improves how easily interactive features can be found.
- Enhancing Visual Hierarchy: Utilizing the Law of Uniform Connectedness allows designers to establish a clear visual hierarchy within the interface. Elements with shared visual attributes can be grouped together and differentiated from other elements, guiding users' focus and prioritizing important information.

How Law of Uniform Connectedness Differs From Other Gestalt Principles
The Gestalt psychology-based Law of Uniform Connectedness is distinct from other Gestalt principles in that it emphasizes the visual relationships between parts. Although proximity, resemblance, closure, and continuity are among the Gestalt principles that help explain how we perceive images, the Law of Uniform Connectedness emphasizes the significance of visual connections in organizing pieces into groups.
The Law of Uniform Connectedness focuses on how elements with shared visual features, such as colour, shape, or orientation, are regarded as belonging together, in contrast to the concept of proximity, which emphasizes how close elements are to one another in space. This principle emphasizes the importance of visual relationships in influencing users' perception and understanding of digital interfaces, going beyond simple spatial organization.
Furthermore, the similarity principle highlights how people view similar items as belonging. Although uniform connectivity and similarity are comparable, the latter particularly highlights visual connections' role in strengthening the sense of the relationship that is perceived between items. While similarity can affect how something is perceived, uniform connectivity makes a design feel more cohesive and cohesive.
The closure principle also highlights users' propensity to interpret broken or incomplete pieces as whole objects or shapes. The Law of Uniform Connectedness focuses on how visually related objects are viewed as cohesive entities regardless of their completeness, whereas closure addresses the human urge to mentally fill in gaps.
Conclusion
The Law of Uniform Connectedness, an essential component of UX design, offers crucial insights into how users perceive and interact with digital interfaces. By applying this concept, designers may create interfaces that are not only visually beautiful but also easy to use and intuitive.
We have looked into how the Law of Uniform Connectedness influences the design process and improves the user experience using practical applications and real-world user interface examples. By adding this concept to their toolkit, designers may create user-friendly interfaces that promote positive interactions in the world of technology.
Thank you for reading this article. Catch you in the next one.
