Introduction
Creating user interfaces (UI) that are both simple to use and aesthetically beautiful is an essential component of web design. It calls for a synthesis of technological expertise, artistic vision, and understanding of user behavior. The process can still be challenging and complex. To address this, designers have turned to the Atomic Design approach. By breaking down the user interface (UI) into its most basic elements, this technique simplifies the design process. This blog will cover the five core concepts of Atomic Design—atoms, molecules, organisms, templates, and pages—and how they interact to create UI designs that are both scalable and useful.
Understanding Atomic Design
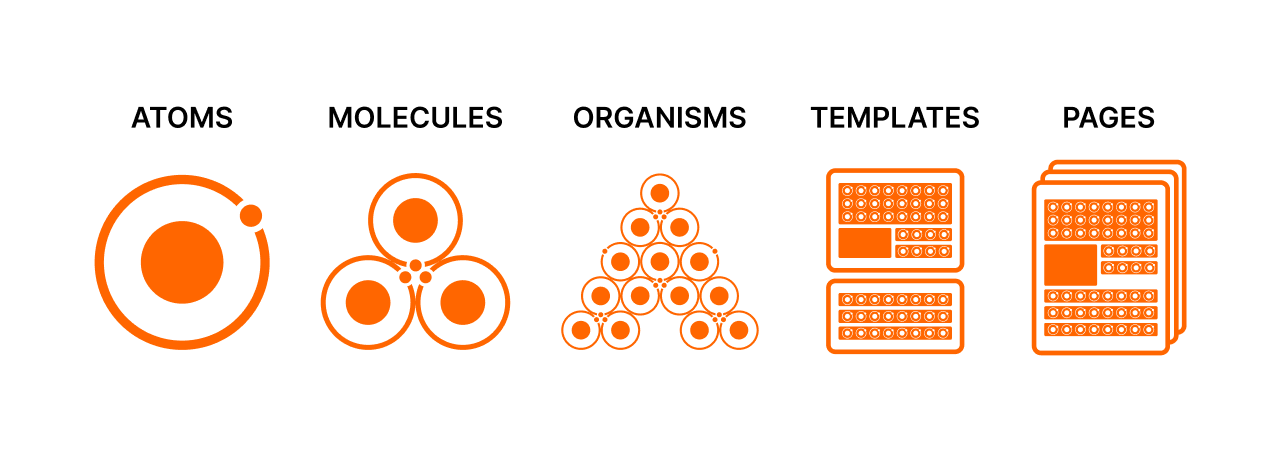
Brad Frost's creation, Atomic Design, is based on ideas in chemistry. Just as atoms combine to form chemicals and animals, user interfaces can also be broken into smaller components and then reassembled to create complex and practical designs. This method makes it simpler and more consistent to create and maintain user interfaces.

Atoms: The Basic Building Blocks
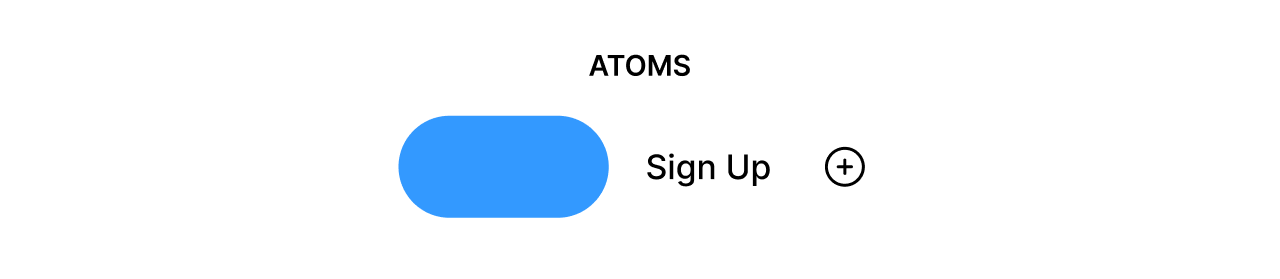
The most crucial UI component building blocks in Atomic Design are called Atoms. These are the most fundamental units that are incapable of being further divided, comparable to atoms in chemistry. In web design, atoms consist of parts.
Colours: Color is the foundation of any design system. They are used to ensure visual consistency across the interface, evoke emotions, and deliver messages. Colours can be thought of as atoms.
Text: Icons are little visual elements that represent concepts, things, or actions. In the Atomic Design environment, each icon represents an atom. These icons are used all across the user interface to enhance readability and provide visual cues.
Icons: Icons are little visual elements that represent concepts, things, or actions. In the Atomic Design environment, each icon represents an atom. These icons are used all across the user interface to enhance readability and provide visual cues.

Molecules: Combining Atoms
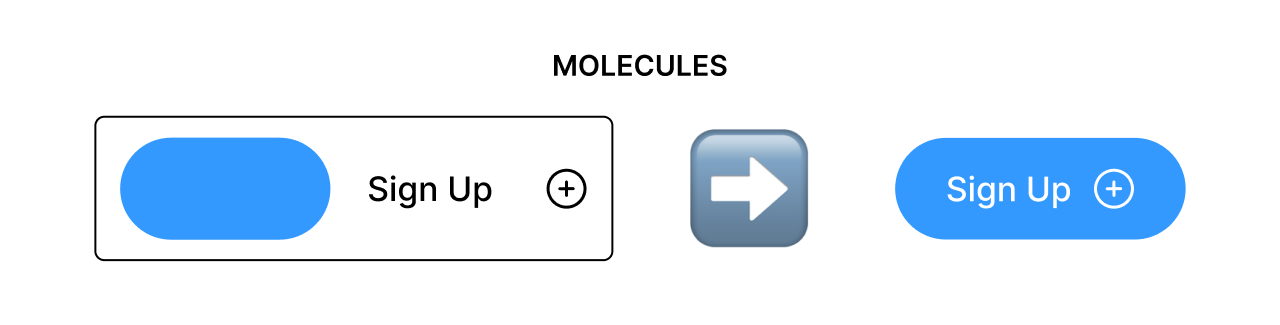
When atoms come together, they form molecules. Molecules are simple UI element groups that function as a single unit.
Example: Button Component
Think of a button part as a molecule. Text (the button label), colour (the button's background colour), and icon (an optional icon inside the button) are possible constituents of a button. These atoms come together to form a working button molecule.
- Text Atom: Text button in a specific size and font.
- Icon Atom: Using an icon as a button, like a checkmark.
- Combined Atom: Button component with text and icon.
These atoms can be combined to form a reusable button molecule that applies to various UI elements.

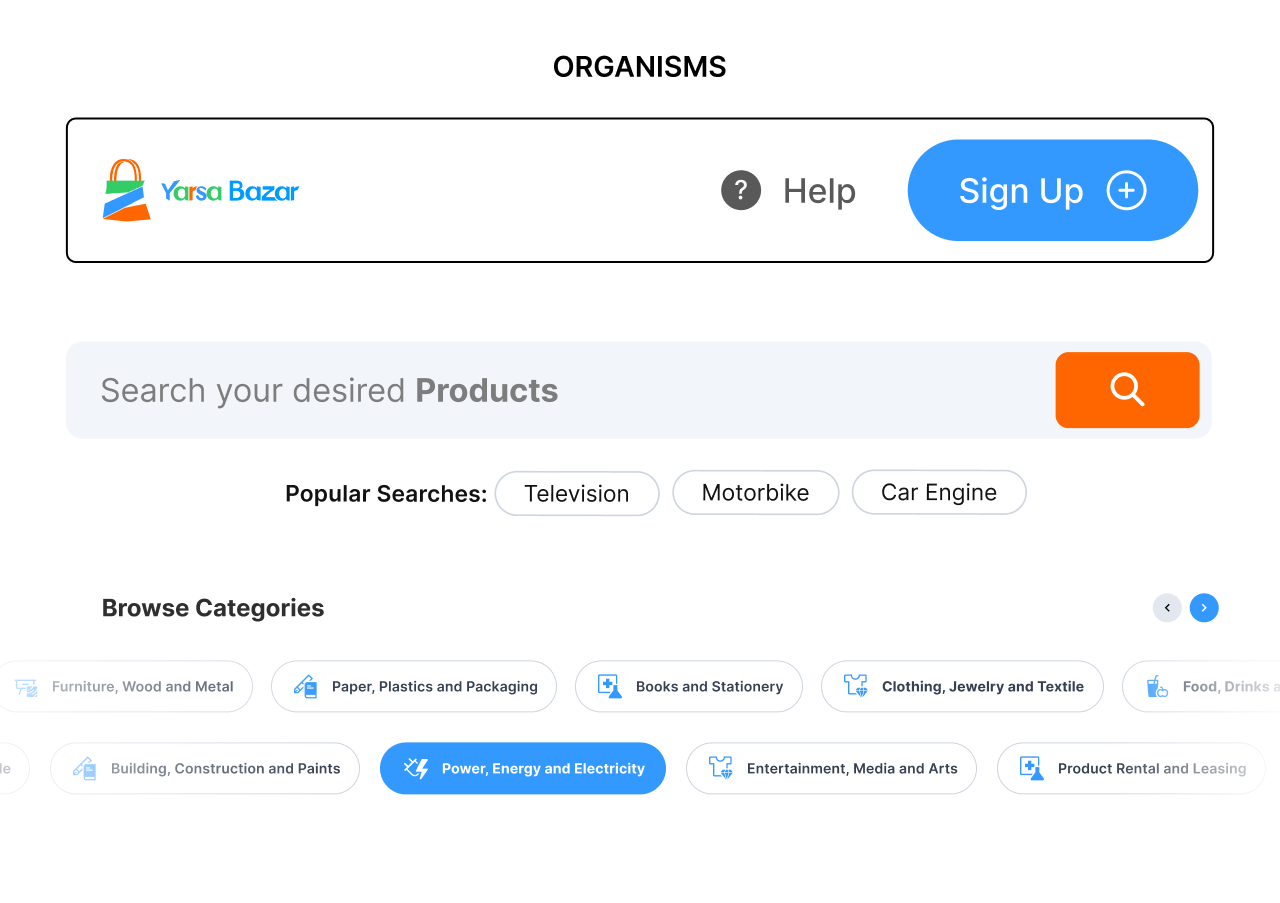
Organisms: Building Complex Components
Organisms are created when molecules interact with one another. Known as organisms, more complex user interface elements are composed of several molecules and atoms that work together to create a single, larger, functional unit.
Example: Navbar
A great representation of an organism is Navbar. It could contain an atom for the logo, a search bar molecule, and several button molecules (such as contact, about, and home). These components come together to create a single and useful navigation bar organism.
- Logo Atom: Brand Logo
- Button Molecules: Navigation element like home, about and contact.
- Search Bar Molecule: Search section as input field
We can construct a navigation bar organism that is reusable across several website pages by putting these atoms and molecules together.

Also Read: Exploring Different Types of Navigation Bars - Part 1
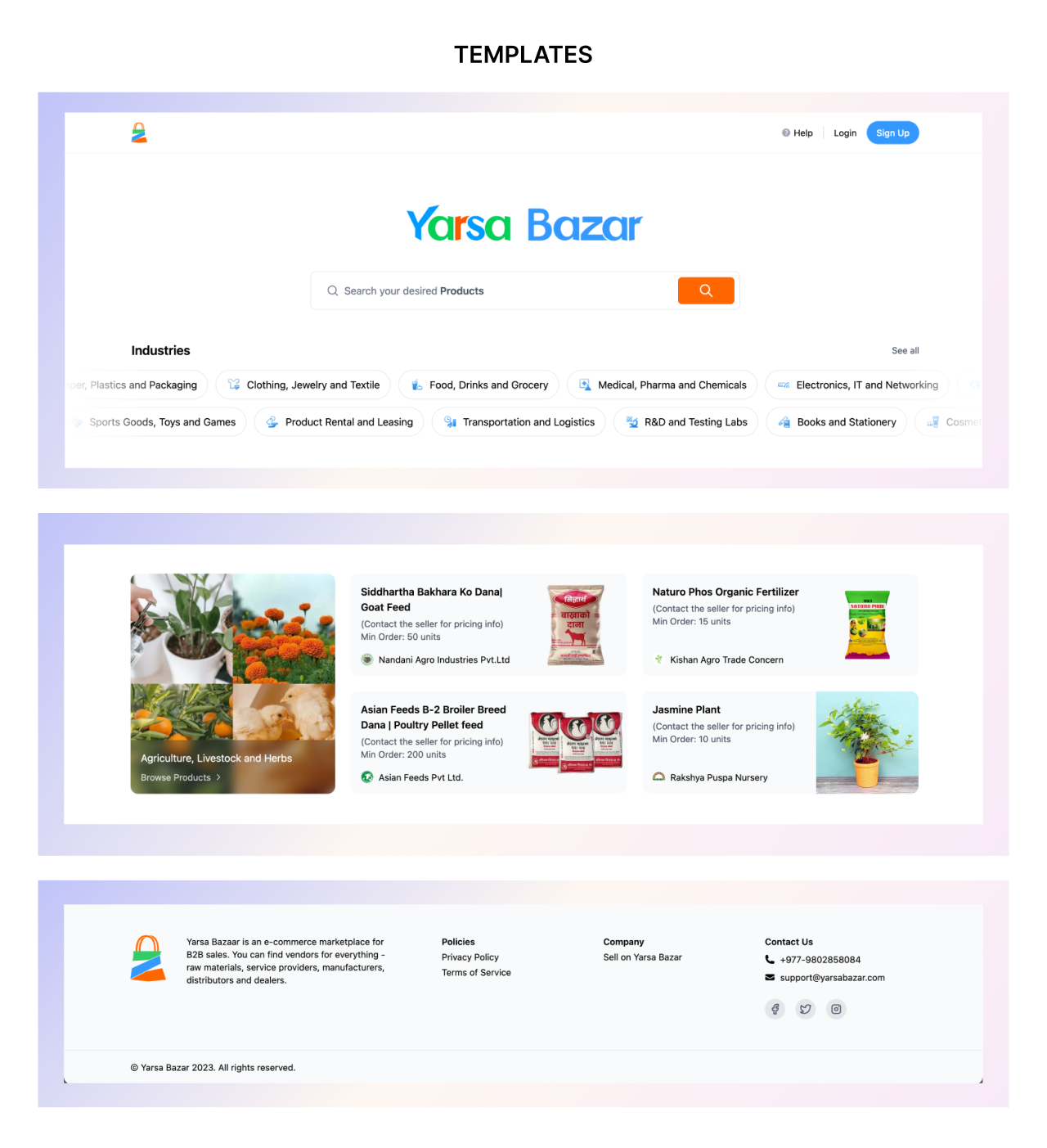
Templates: Structuring the UI
The user interface (UI) begins to take shape in templates. They don't really include any content; instead, they specify the general design and organization of the interface. In essence, templates are wireframes or blueprints that indicate the locations of creatures.
Example: Hero Section Template
An organism for the navbar at the top, a headline text atom, a call-to-action button molecule, and a background image atom could all be found in a template for a hero section. The content, such as particular text or images, is not included in the template; instead, it just specifies how these elements will be placed on the page.
- Navbar Organism: Positioned at the top.
- Headline Text Atom: Positioned centrally.
- Call-to-Action Button Molecule: Positioned below the headline.
- Background Image Atom: Positioned as the backdrop.
Templates offer a structure that directs the layout of information and features on a website, ensuring uniformity throughout.

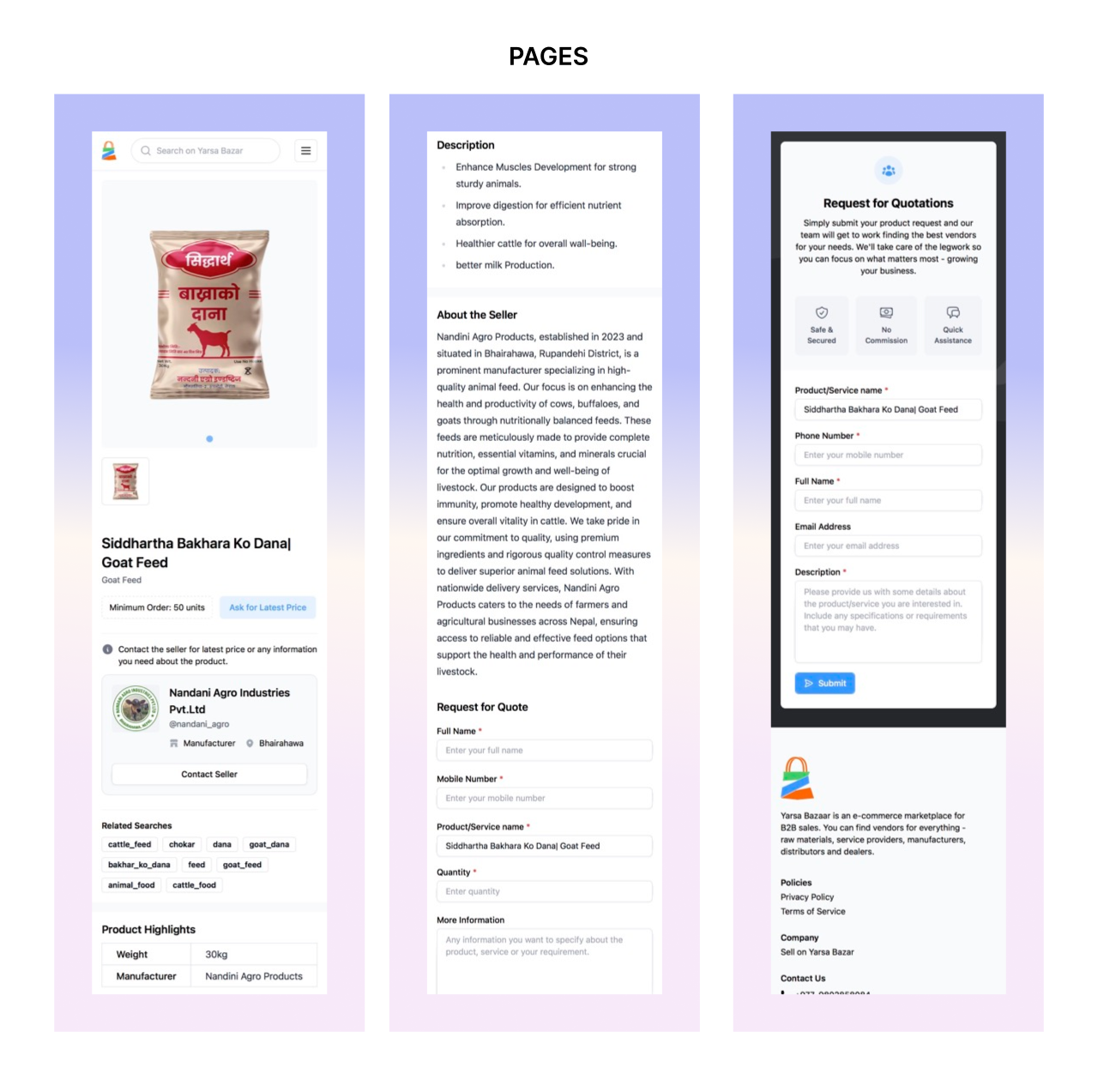
Pages: The Final Product
A homepage's layout may be organized using a variety of templates. For example, it might have a template for the hero section at the top, a template for the content section below it, and a template for the footer at the bottom. Real material is added to each part to create a unique and useful page.
- Hero Section Template: Containing Unique selling points, call to action and image.
- Content Section Template: Body section with article, images and links
- Footer Template: Information like social media links, contact information and description
In the end, users engage with pages. They are the concrete result of the design process and show how the various UI elements work together to provide a seamless and interesting user experience.

Benefits of Atomic Design
Implementing Atomic Design offers significant benefits for both designers and developers:
- Consistency: Atomic Design breaks the user interface into reusable components, which ensures a uniform look and feel across the entire application. This consistency is essential for delivering a seamless user experience.
- Scalability: When adding new features, designers can efficiently create new components, templates, and pages using existing atoms and molecules. This modular approach simplifies scaling and maintenance.
- Efficiency: Leveraging a library of reusable components allows designers and developers to rapidly develop new pages and features without starting from scratch, enhancing overall productivity.
- Flexibility: Dividing the user interface into smaller components makes updates and revisions easier. Designers can modify individual atoms or molecules without affecting the entire system, enabling more responsive and adaptive design.
Conclusion
Atomic Design divides user interfaces into smaller, easier-to-manage components, revolutionizing the way we approach UI design. Designers and developers can produce more standardized, scalable, and effective user interfaces by comprehending and utilizing atoms, molecules, creatures, templates, and pages. This methodology is essential in today's online design industry since it not only makes the design and development process better, but it also improves the user experience overall. Using the concepts of Atomic Design can result in more efficient and productive user interface development, regardless of the size of the project.
Thank you for reading this article. Please consider subscribing for more such articles.