Introduction
After Effects is one of the most popular and widely used tool for creating stunning motion graphics, visual effects and animations. Apart from the usual process of creating animations through the user interface and other effects panel, we can also take help of scripts to make the project more efficient. As designers and animators , we often have to perform repetitive tasks and complex work scenarios in some projects. Automating such repetitive tasks in After Effects can significantly streamline workflow and enhance productivity. Scripts offer a powerful solution for managing and simplifying complex processes.
In this first installment of our blog series on After Effects Scripting, we'll explore the fundamentals of scripting in After Effects, providing a foundation for leveraging this valuable tool in your workflow.
Why Use Scripting in After Effects?
While we move around understanding the process of scripting in After Effects, let's also discuss about why it's needed. Here are some of the promising benefits that scripts in After Effects provides you:
- Automation: Save time by automating repetitive tasks.
- Efficiency: Speed up your workflow and reduce the chance of human error.
- Customization: Tailor After Effects to fit your specific needs and creative vision.
- Consistency: Ensure consistent results across multiple projects.
What You Need to Get Started
A basic understanding of JavaScript is a must followed by some experience of usage of expressions in After Effects. After Effects scripting is based on the ExtendScript language, which is just a variant of JavaScript.
Both scripts and expression share a common language, but the use case for both varies as scripts are ran over after effect to perform certain tasks and automate works of the overall project, while on the other hand the expressions are usually written for layer control and manipulations. We can use editors such as Adobe ExtendedScript, Visual Studio Code or even a notepad to write the scripts. In our case we will choose Visual Studio Code.
While using VS Code, we can even link the debugging process directly with the After Effects software which will need certain extensions and setting changes. This configuration will be covered in our upcoming blog so in our current phase, we will only focus on writing the script, saving and running it as it requires the most minimal effort for beginners.
Also Read: Simple Background Patterns with Repeaters in After Effects
Writing Your First Script
Let's start with a simple script to familiarize ourselves with the scripting environment of after effects. We'll create a new composition and add a solid layer to it.
Step 1: Open the Visual Studio Code Editor
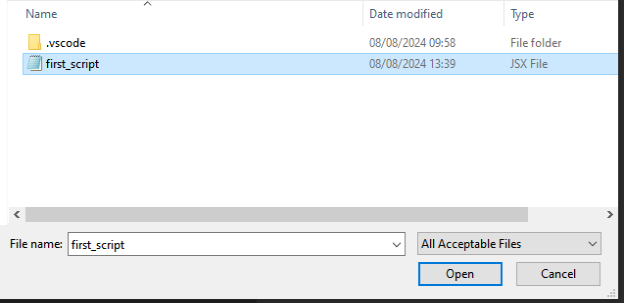
We will need to open the editor, create a new text file and save it in .jsx format. ExtendScript files have the .jsx or .jsxbin filename extension.
Step 2: Write the Script
Copy and paste the following code into the Editor and save the file in jsx format:
// Create a new composition
var comp = app.project.items.addComp("My First Composition", 1920, 1080, 1, 10, 30);
// Add a new solid layer
var solid = comp.layers.addSolid([1, 0, 0], "Red Solid", 1920, 1080, 1);
// Create a new text layer
var textLayer = comp.layers.addText('Hello, After Effects!');
// Get the text property
var textProp = textLayer.property("Source Text");
// Set the text document
var textDocument = textProp.value;
textDocument.font = "Arial-BoldMT";
textDocument.fontSize = 72;
textDocument.fillColor = [1, 1, 1]; // RGB values between 0 and 1
textDocument.justification = ParagraphJustification.CENTER_JUSTIFY;
textDocument.tracking = 50;
textProp.setValue(textDocument);Script to create a composition and add a solid layer to it
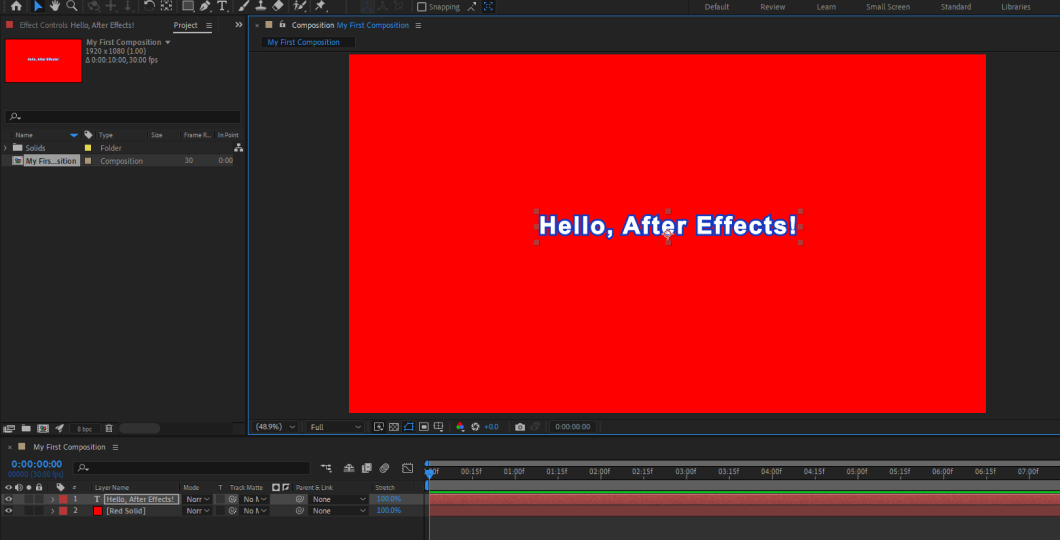
This script creates a new composition called My First Composition with a resolution of 1920 x 1080, a pixel aspect ratio of 1, and a duration of 10 seconds. It then adds a red solid layer to the composition.
Step 3: Run the Script
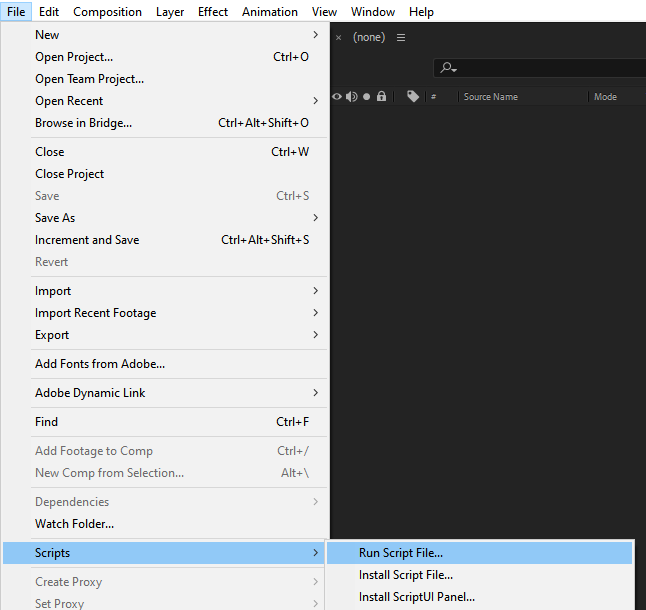
To run the script, we go to Files>Scripts>Run Script File and open the saved jsx file. This shall make a new composition named "My First Composition" right away.


Understanding the Script
Let's break down what each line of the script does:
Create a New Composition:
This line creates a new composition named My First Composition with the specified width, height, pixel aspect ratio, duration, and frame rate.
var comp = app.project.items.addComp("My First Composition", 1920, 1080, 1, 10, 30);Add a Solid Layer:
This line adds a red solid layer to the composition. The color is specified as an array of RGB values, with [1, 0, 0] representing red.
var solid = comp.layers.addSolid([1, 0, 0], "Red Solid", 1920, 1080, 1);Create a text layer:
A new text layer is added to the composition with the text "Hello, After Effects!".
var textLayer = comp.layers.addText('Hello, After Effects!');Text Properties:
- The script accesses the
Source Textproperty of the text layer, which holds the text document. - It then modifies the text document properties such as font, font size, fill color, justification, and tracking.
// Get the text property
var textProp = textLayer.property("Source Text");
// Set the text document
var textDocument = textProp.value;
textDocument.font = "Arial-BoldMT";
textDocument.fontSize = 72;
textDocument.fillColor = [1, 1, 1]; // RGB values between 0 and 1
textDocument.justification = ParagraphJustification.CENTER_JUSTIFY;
textDocument.tracking = 50;
textProp.setValue(textDocument);
Conclusion
Congratulations! You've just written your first scripts in After Effects. In this beginner-friendly introduction, we've covered the basics of creating a composition, adding a solid layer, adding text layer and customizing some of its properties.
In the next parts of this series, we'll delve deeper into scripting, exploring more complex tasks and powerful automation techniques. Stay tuned for more!