Introduction
In digital design, the terms UI (User Interface) and UX (User Experience) are frequently used. Despite their similarities, each represents a unique aspect of the design process, both essential for creating exceptional digital products. This blog post delves into UI and UX, exploring their elements, approaches, and significance in creating engaging, user-centric experiences.

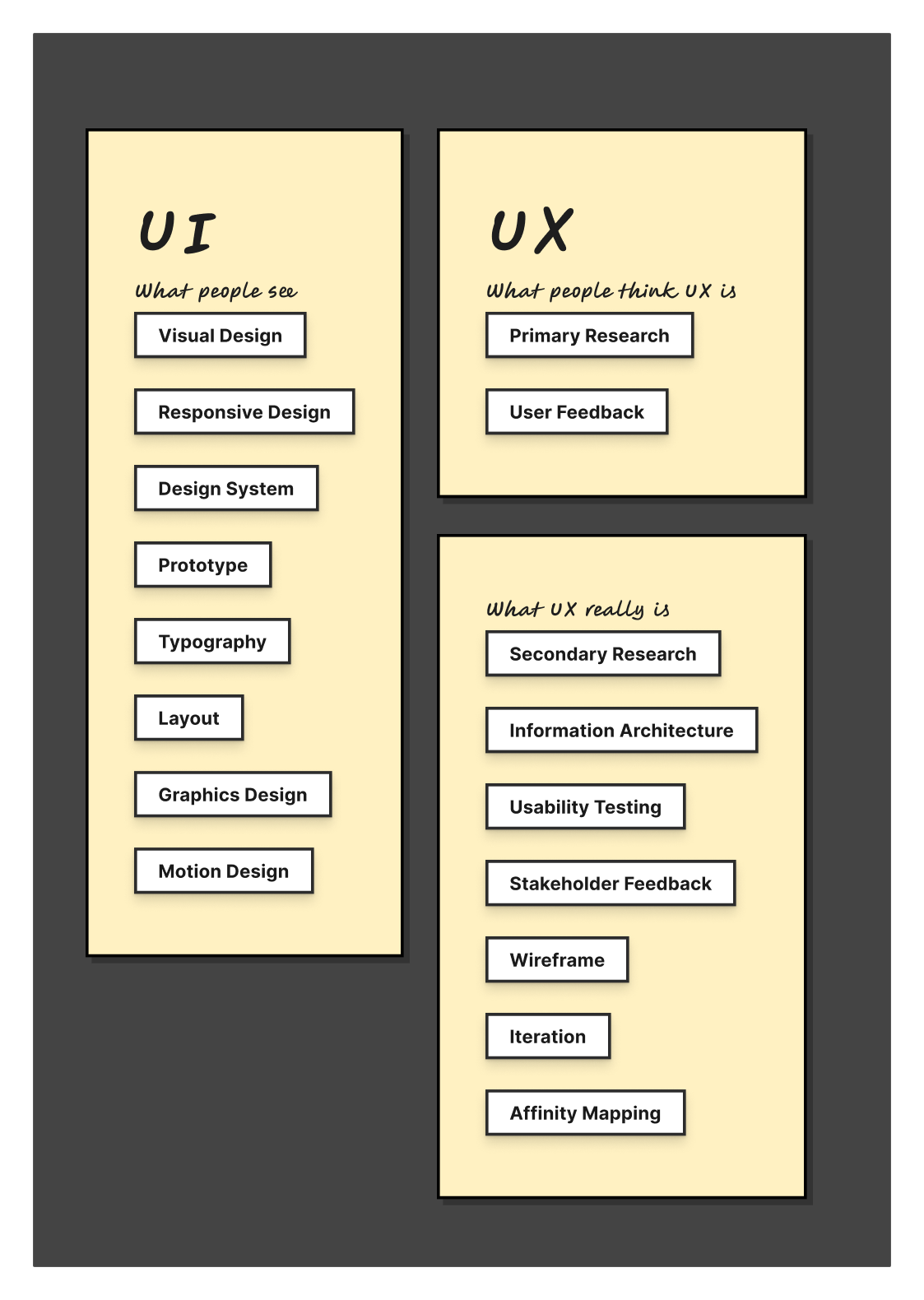
UI: Crafting the Visual Interface
UI design focuses on developing visually appealing and intuitive user interfaces. It involves several components, including layout, typography, prototypes, design systems, responsive design, and visual design.
Visual Design
Visual design is at the core of UI design, utilizing colors, graphics, icons, and other visual elements to create an appealing and consistent interface. It sets the tone for the user experience by evoking emotions and guiding users through their digital journey.
Responsive Design
Designing responsively is essential in the multi-device environment of today. In order to provide a consistent and perfect experience across desktops, laptops, tablets, and smartphones, UI designers make sure interfaces adjust fluidly to various screen sizes and resolutions. This flexibility satisfies consumers' unique demands across a range of devices.
Design System
A design system serves as the foundation of UI design, offering a centralized library of reusable components, guidelines, and best practices. It promotes efficiency and consistency in design, enabling designers to create scalable and visually harmonious interfaces. Design systems facilitate collaboration between designers and developers, fostering a shared vision for the product’s visual identity.
Prototyping
A crucial step in the user interface design process is prototyping, which enables designers to translate their concepts into interactive, material forms. Prior to final implementation, prototypes are used to validate design decisions, evaluate usability, and get input from stakeholders. Prototyping allows designers to repeatedly improve and perfect their thoughts, whether they are implemented as a low-fidelity wireframe or a high-fidelity interactive prototype.
Typography
Typography significantly impacts readability, hierarchy, and brand identity in UI design. Designers meticulously choose typefaces, font sizes, and spacing to ensure optimal legibility and visual hierarchy within the interface. Effective typography enhances content accessibility and engagement, improving the overall user experience.
Layout
Layout defines the arrangement and structure of content within the interface. It determines the placement of elements such as text, images, buttons, and navigation menus, guiding users’ attention and interaction flow. A well-designed layout strikes a balance between aesthetics and usability, creating intuitive and visually appealing compositions that enhance the user experience.
UX: Shaping the User’s Journey
While UX is concerned with the whole user experience while engaging with a product, UI is more focused on its visual elements. Primary research, user input, information architecture, usability testing, stakeholder input, and wireframing are all included.
Primary Research
The fundamental component of UX design is primary research, which is gathering user insights via surveys, qualitative research, and interviews. Designers may successfully cater experiences to their target audience and demonstrate empathy by comprehending their goals, pain areas, and preferences. Informed design decisions that ensure acceptance of user expectations are based on primary research.
User Feedback
Continuous collection and analysis of user feedback are vital in UX design. Through user testing sessions, feedback forms, or analytics data, designers gather valuable insights into users’ experiences and perceptions of the product. User feedback helps identify areas for improvement, validate design assumptions, and iteratively refine the user experience to better meet user needs.
Information Architecture
Logically and naturally arranging and structuring material to make it easier for people to browse and locate what they're looking for is known as information architecture. Clear paths to information are established by a well-designed information architecture, which lowers friction and improves visibility for users. It ensures a user-friendly interface by including concepts like labeling, classification, and navigation design.
Usability Testing
To find usability problems and provide qualitative input, usability testing involves watching actual users interact with the product. Designers may identify usability obstacles, evaluate design choices, and prioritize changes based on user demands and behaviors by performing usability tests early and often during the design process. Testing for usability ensures that the finished product is easy to use, effective, and fun.
Stakeholder Feedback
In addition to user feedback, incorporating input from stakeholders such as clients, product managers, and developers is essential in UX design. Stakeholders provide valuable perspectives on business goals, technical constraints, and market dynamics, shaping the overall direction and strategy of the project. Collaborating closely with stakeholders helps designers balance user needs and business objectives, driving the success of the product.
Wireframing
Wireframing is a foundational UX design practice involving creating low-fidelity representations of the interface, outlining its structure and functionality. Wireframes focus on layout, content hierarchy, and interaction flow, providing a blueprint for the final design. They enable designers to explore different design solutions, iterate rapidly, and communicate ideas effectively with stakeholders. Wireframing guides subsequent iterations and refinements based on user feedback and testing.
UI vs. UX: Bridging the Gap
Despite being two separate fields, UI and UX have a deep connection and work together to produce outstanding user experiences. A well-designed UX without visually appealing components may not be able to hold users' attention, just as an aesthetically pleasing interface devoid of usefulness is like an empty vessel.
In order to provide user-centric solutions, harmony and consistency between UI and UX designers must be fostered through effective collaboration. Through an awareness of the subtleties of both fields and the use of their corresponding techniques and resources, designers may produce products that offer smooth and enjoyable user experiences in addition to stunning design.
Conclusion
Both UI and UX are essential elements in the field of digital design, and they each have a special role to play in the development of successful digital goods. Designers may successfully negotiate the challenging field of user-centric design by adopting its guiding principles and methods, eventually creating engaging experiences for people all around the world.
Thank you for reading this article. See you in the next one.

