Introduction
Let us picture manual testing like being a superhero in the software testing world– making sure everything functions as intended. While the buttons and screens grab most of the attention, an unsung hero is often forgotten: The Console.
Let's embark on the journey where this unsung hero helps testers enhance their testing abilities in other to achieve high-quality software products.
Accessing Console on Mac and Windows OS
The following article illustrates three methods to access the Console on both Mac and Windows operating systems.
Method 1: Accessing Console Via Developer Tool
Step 1: Open the Chrome or Firefox browser.
Step 2: Go to the webpage you wish to analyze.
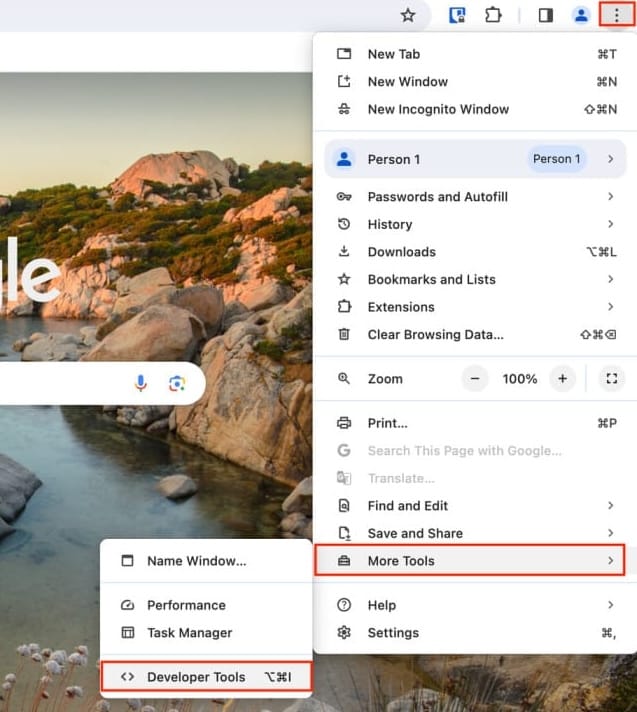
Step 3: Locate and click the menu icon in the upper right area.
Step 4: From the drop-down menu, pick More Tools.
Step 5: Select Developer Tools in Chrome or Web Developer Tools in Firefox.

Method 2: Access the Console using your Mouse
Step 1: Open the Chrome or Firefox browser.
Step 2: Navigate to the website you wish to investigate.
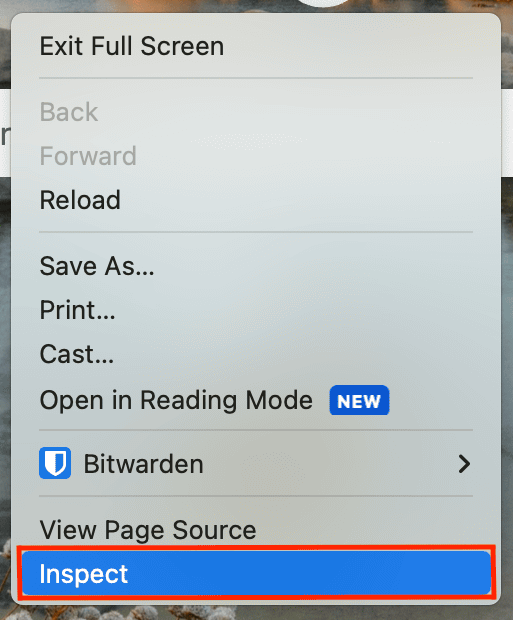
Step 3: Right-click the website.
Step 4: From the drop-down option, select examine.

Method 3: Open the Console using the Keyboard
Step 1: Open your browser.
Step 2: Navigate to the chosen page.
Step 3: Press the following shortcut keys:
- Mac OS:
Command + Option + C - Windows OS:
Control + Shift + C
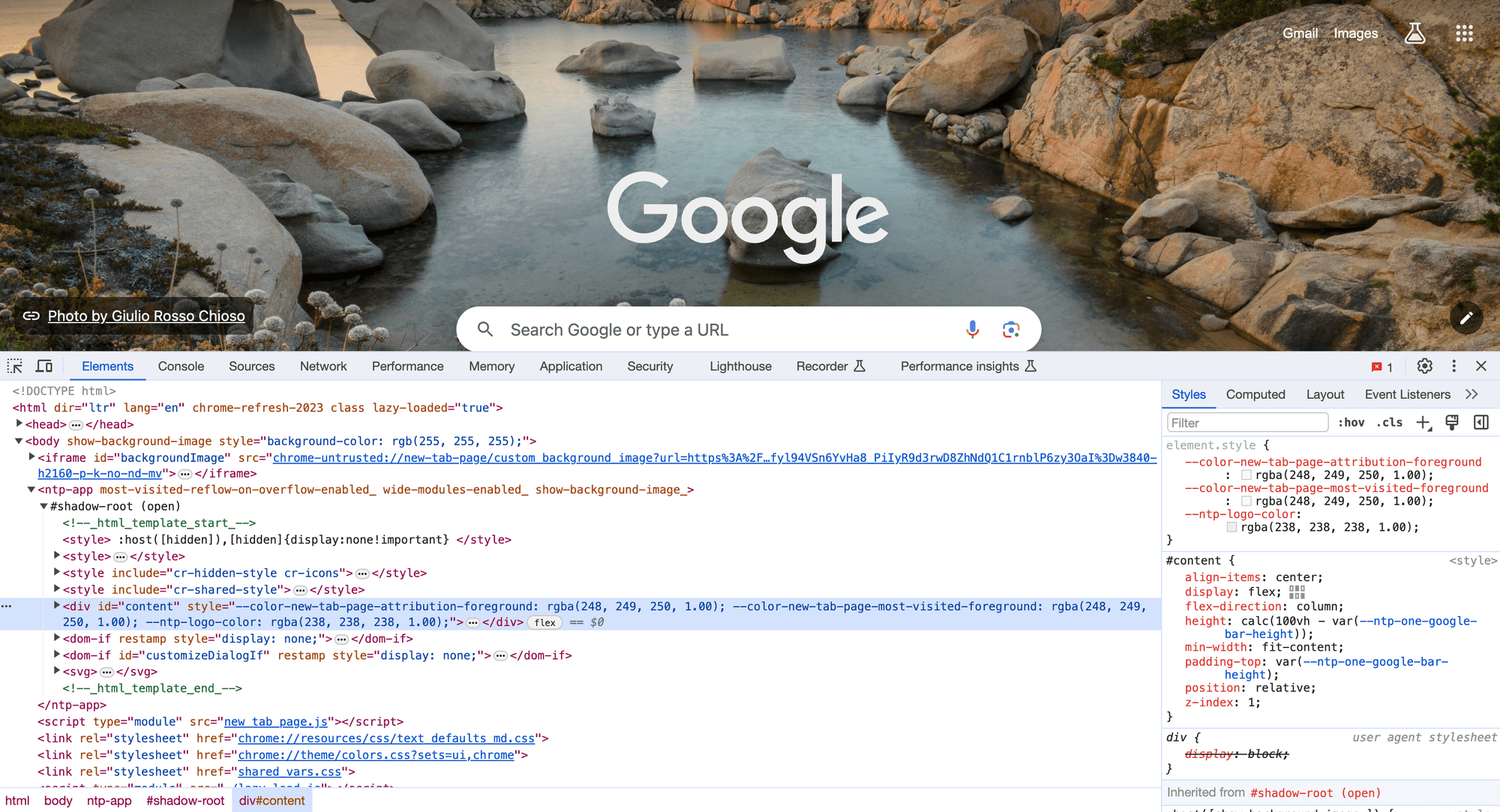
This is how your Console should look like:

Usage:
Let's now explore the incredibly significant role fulfilled by an often overlooked hero - the Console - in manual testing:
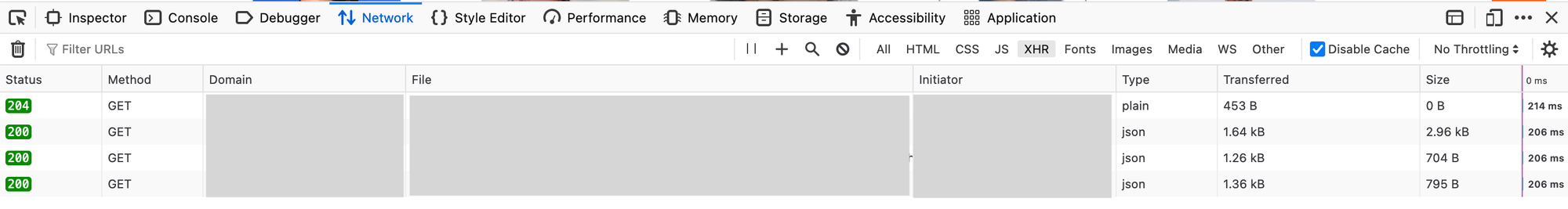
Quick Data Validation using Network:
The Console acts as the magnifying glass of the detective when it comes to validating the correctness of the data. This detective work involves inspecting API requests and API responses, querying databases and verifying the data integrity through the Network part of the Console. It's like a quick check to ensure data is handled correctly and everything works.

Emulating Screen Sizes:
Testing websites and apps on different devices and screen sizes using console tools is helpful for developers. It helps ensure that everything looks good and works well, whether someone's using a phone, tablet, laptop or computer. It also helps find and fix any problems with the website or app, like layout issues or things not working right. Overall, it's a great way for developers to ensure their creations are user-friendly and work smoothly on all devices.
Performance Monitoring:
Testers use the Console to check how well the software works, like how a doctor checks your health. It helps ensure that the software runs smoothly without slowing down. The Console monitors how much computer power is being used, records what the software has been doing, and checks how quickly it responds. This feedback in real-time is really important for finding problems like things slowing down or using too much memory.
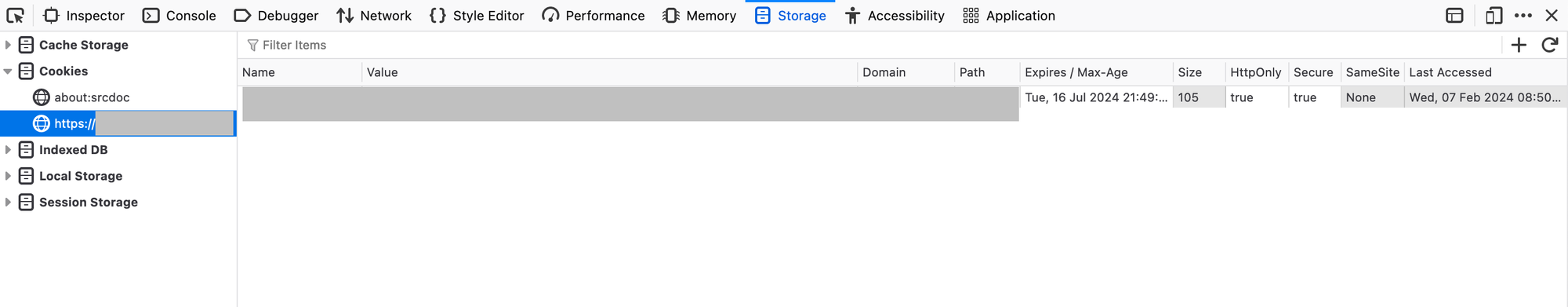
Examine Cookies and Sessions:
Testers repeatedly wear their detective hats, using the Console to closely examine cookies and sessions. This helps ensure that user sessions are secure and that any problems with user authentication and interaction are spotted and fixed. The Console lets testers check stored cookies, session information, and authentication tokens to ensure everything stays safe and works smoothly.

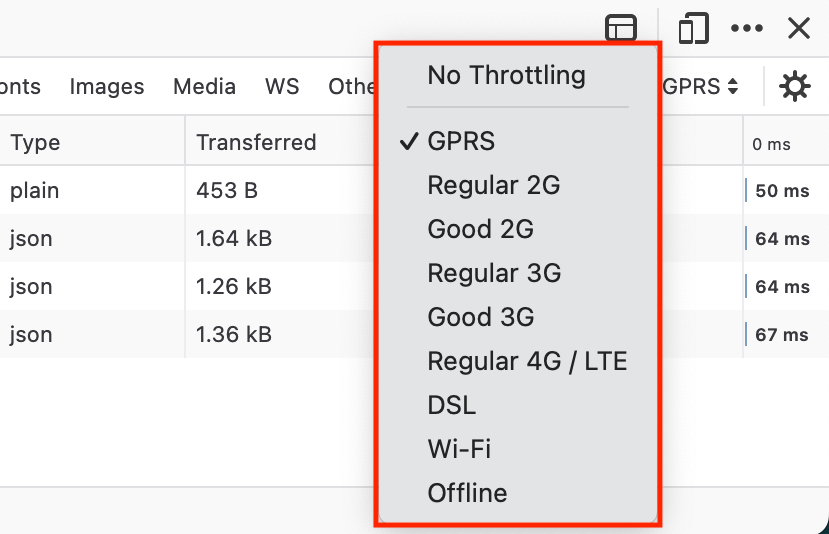
Throttling Networks:
Throttling network conditions in the browser's developer tools is like manually testing a website to see how it performs under different internet speeds. For example, you can pretend your internet connection is super slow, like a 3G connection, or really fast, like 5G, or you can also pretend you are using either WiFi or mobile data or offline.
This helps web developers determine if their site loads quickly and works well for people with different internet speeds. It's also handy for finding and fixing any problems that might slow down the site. By doing this, developers can ensure their website works smoothly for everyone, regardless of their internet connection.

Cross Browser Testing
The Console is crucial for testing across different web browsers in web development. Testers can use it to examine elements, run JavaScript commands, and fix any issues. This ensures that the website or application works smoothly, no matter which browser is being used. Like actors changing outfits, the Console helps ensure consistency in appearance and behaviour across various browser environments, ensuring the software performs well everywhere.
Conclusion:
The Console is like a dependable partner in manual testing, always there to assist testers in their tasks. It speeds up problem-solving, checks data accuracy, and keeps tabs on performance, acting as a superhero tool for ensuring top-quality software. Embracing the Console's diverse capabilities is essential as technology progresses, ensuring that manual testing remains effective and exceptional. So, let's toast the Console – our silent champion in the journey towards outstanding software!
Thank you for reading this article. Please subscribe for more such articles.
