
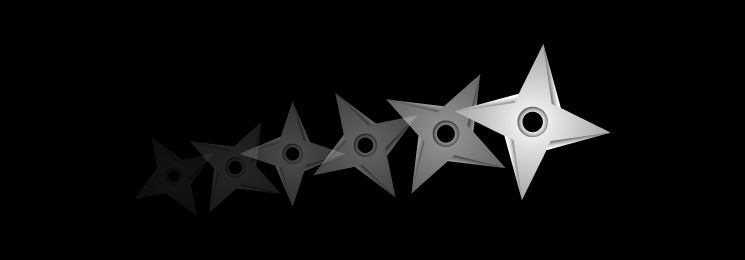
Shurikens are small radial sharp weapons popularly used by Ninjas, who spin and toss them out to attack enemies or objects using their hands. So, have you ever wondered how easy it would be if an animated shuriken spun automatically on changing in position in After Effects? It would be a huge timesaver for many animators.
Well, you're in luck because today, I will teach you how to animate a spinning shuriken automatically using Expressions.
Benefits of Using Expressions
There are numerous ways to manually animate an object's position, rotation, and scale in After Effects. However, animations created using expressions save a lot of time and effort.
Expressions are javascript code that you can embed in your After Effects project to create and edit animations. It is a smarter and a coder-friendly way of animating. There are also many different types of expressions in After Effects. All of them have different properties and use cases.
Almost everything can be achieved using expressions, from basic animation and rigging to heavy full-fledged character animation.
Animating a Spinning Shuriken Using Expressions
Here, I have tried to illustrate a simple expression to automate the rotation of an object with reference to its position.
Creating the Shuriken Asset
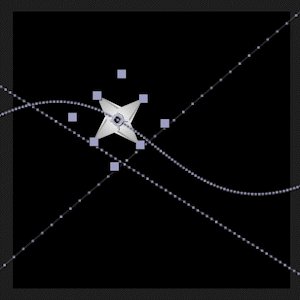
I started by creating a simple shuriken graphic using Adobe Illustrator. Then, I imported the image into After Effects. You can create any type of radially symmetric shuriken or any other spinning object like a chakra.
Asymmetric assets may result in weird oblique spinning animation. The graphics format can be AI (Adobe Illustrator), PSD (Photoshop Document), PNG, or anything else that supports alpha channels or transparent pixels.
Importing to After Effects
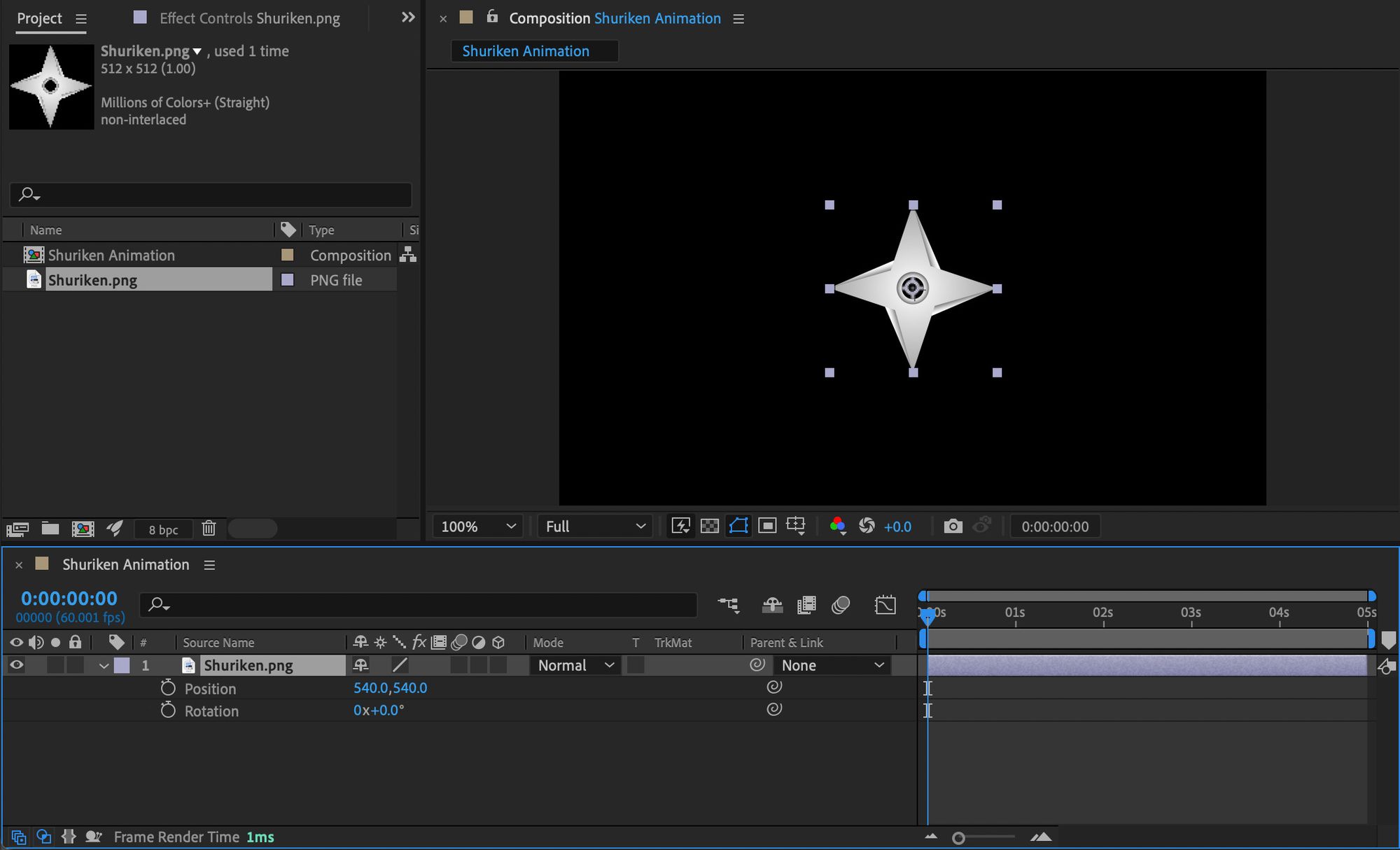
Then, I created a composition in After Effects and dragged the imported graphics to the timeline. You can add your desired composition size, frame rate and duration for your project. This does not affect the objective of this tutorial.

Adding and Using Expressions
I have used a simple technique to add expression and achieve the automated shuriken animation. Let's see if you follow through.
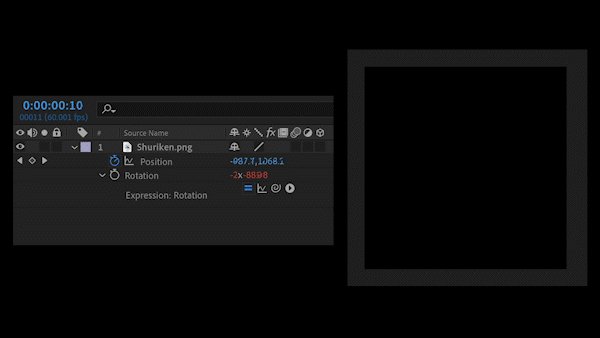
First, you need to expand your layer's position and rotation editor. This can be done by selecting the layer and pressing P to expand your position editor, and pressing R to expand your rotation editor.
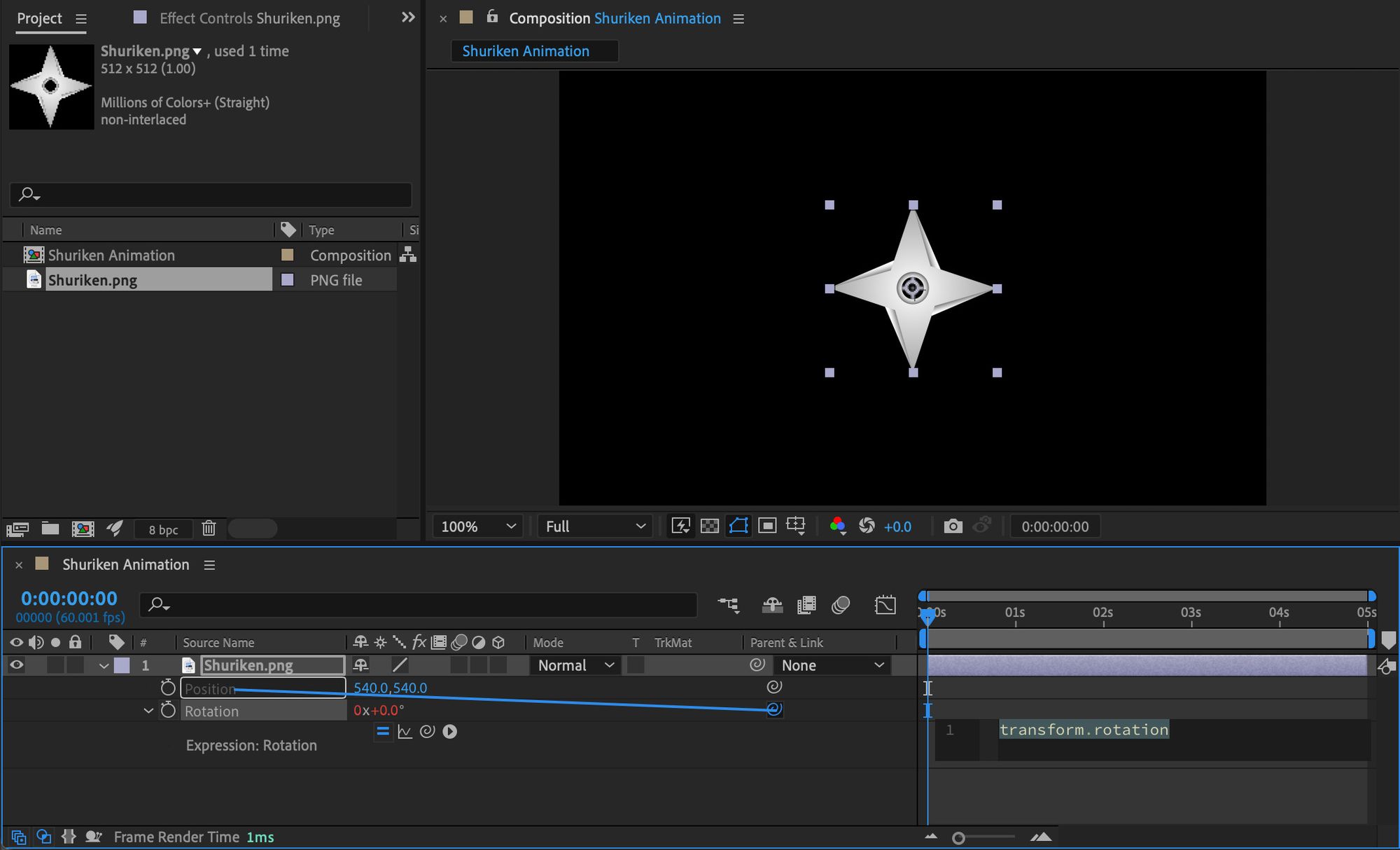
Then, Alt/Option-click the rotation stopwatch to open the expressions editor and use the Pick whip to drag the Rotation to your Position. Alternatively, you can simply drag the Rotation to the Position using the Pick whip directly.

This will add the javascript code transform.position[0] to your rotation expression editor panel. Now add time to this code by using * after the expression is applied.
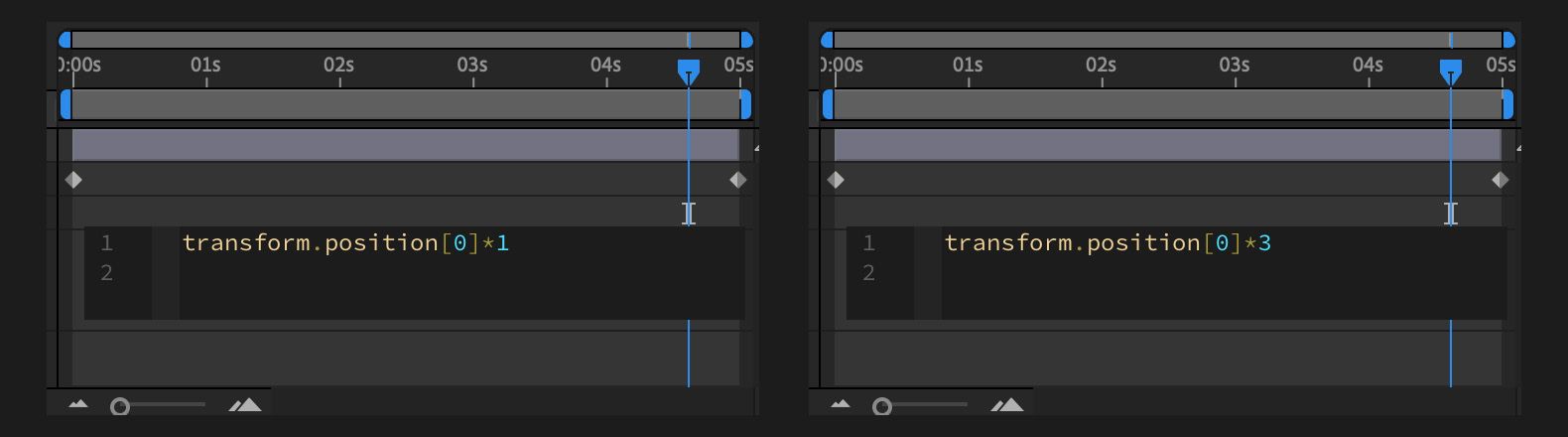
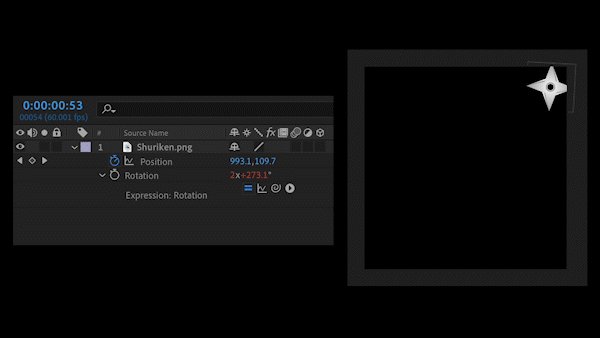
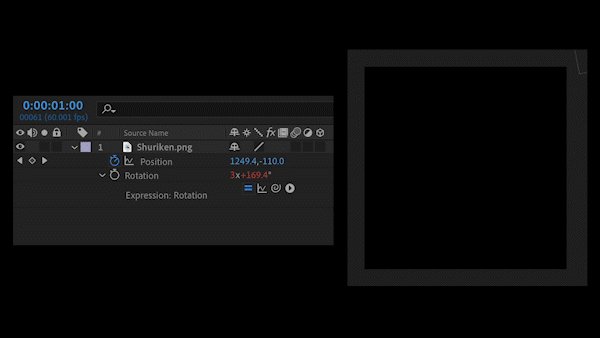
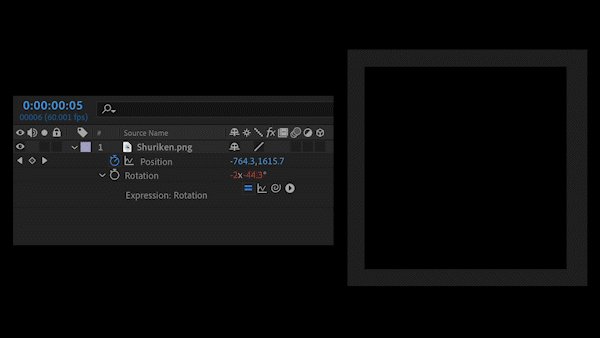
For example, here, transform.position[0]*1 will achieve one 360° rotation in one second and transform.position[0]*3 will achieve three 360° rotations in one second. Higher numbers will result in faster spinning.

* and a Number at the EndAdd the time property and motion path to how you want your shuriken to spin on the desired path and over the desired timeline.

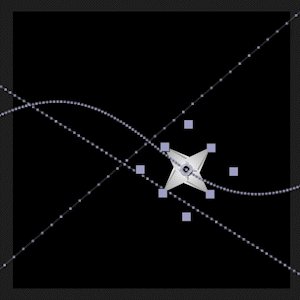
Now, if you try changing the position of your shuriken and watch it rotate as it moves.

This is a very basic application of expressions in after effects. You can try to pick different whipping transform options from one another and explore different combined effects. This will help you to understand the expression logic and workflow.
Give it a try, and let me know if you found this basic tutorial effective in starting your animations using expression controls. See you soon!
