Introduction
User Experience (UX) design relies heavily on psychological knowledge. The Serial Position Effect is one of the many psychological phenomena that affect user experience (UX). This phenomenon reveals how consumers understand and remember information provided to them, which, in effect, shapes their interaction with digital interfaces.
Let's explore the secrets of the Serial Position Effect and its major impact on UX design.
What is the Serial Position Effect?
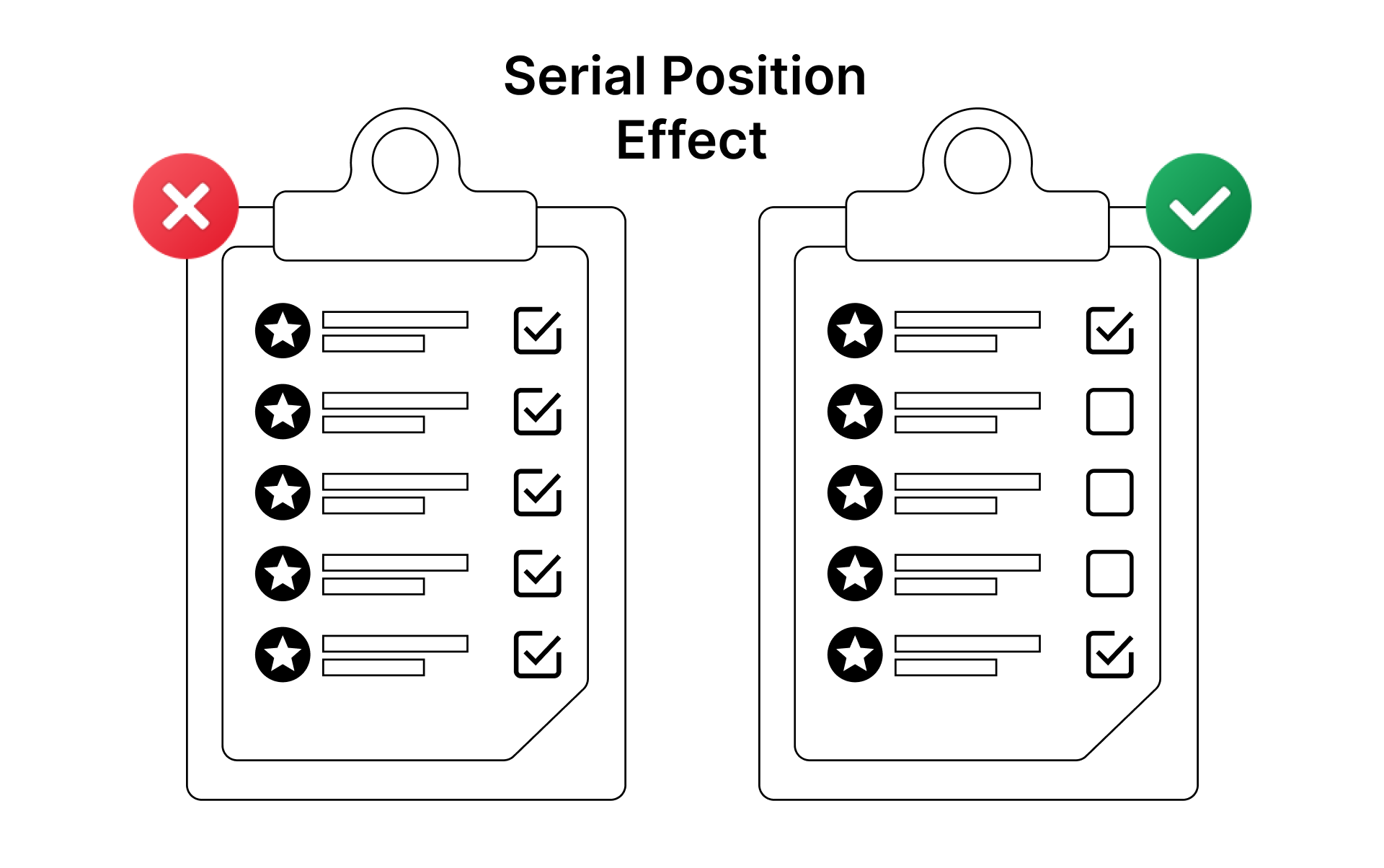
Imagine browsing a mobile app or website. You might find certain information stands out more than others, affecting your overall impression. The Serial Position Effect explain this phenomenon. It describes our tendency to remember items better at the beginning and end of a sequence than in the middle.

Understanding Primacy and Recency
The Serial Position Effect has two key components: Primacy and Recency.
- Primacy Effect: We tend to remember things better when they are presented first in a list or sequence. This is because we have more time to process and retain the information initially encountered.
- Recency Effect: We also tend to recall things presented near the end of a list better. This is because these items are fresher in our short-term memory.
Understanding the Psychology Behind the Serial Position Effect
Psychology is crucial in UX design because it shapes how users interact with digital interfaces. The Serial Position Effect is a prime example highlighting how our brains process and retain sequential information, which in turn influences how we interact with a system.
The Serial Position Effect explores how our memory and mental processes function. It draws attention to the fact that we tend to remember things at the beginning (primacy) and end (recency) of a list more clearly than those in the middle. This is due to the interplay between our brain's storage and retrieval systems, along with short-term and long-term memory processes.
The primacy effect is explained by the time needed to process and store information presented at the start. This improves recall, and faster processing and improved retention are made possible. Conversely, items presented at the end of a sequence are still fresh in our short-term memory, making them easier to remember (recency effect).
Understanding the psychology behind the Serial Position Effect has significant implications for UX design. Designers can leverage this knowledge to organize user interfaces more effectively, prioritize content, and enhance user interactions. By utilizing primacy and recency effects, designers can create experiences that leave a lasting impression.
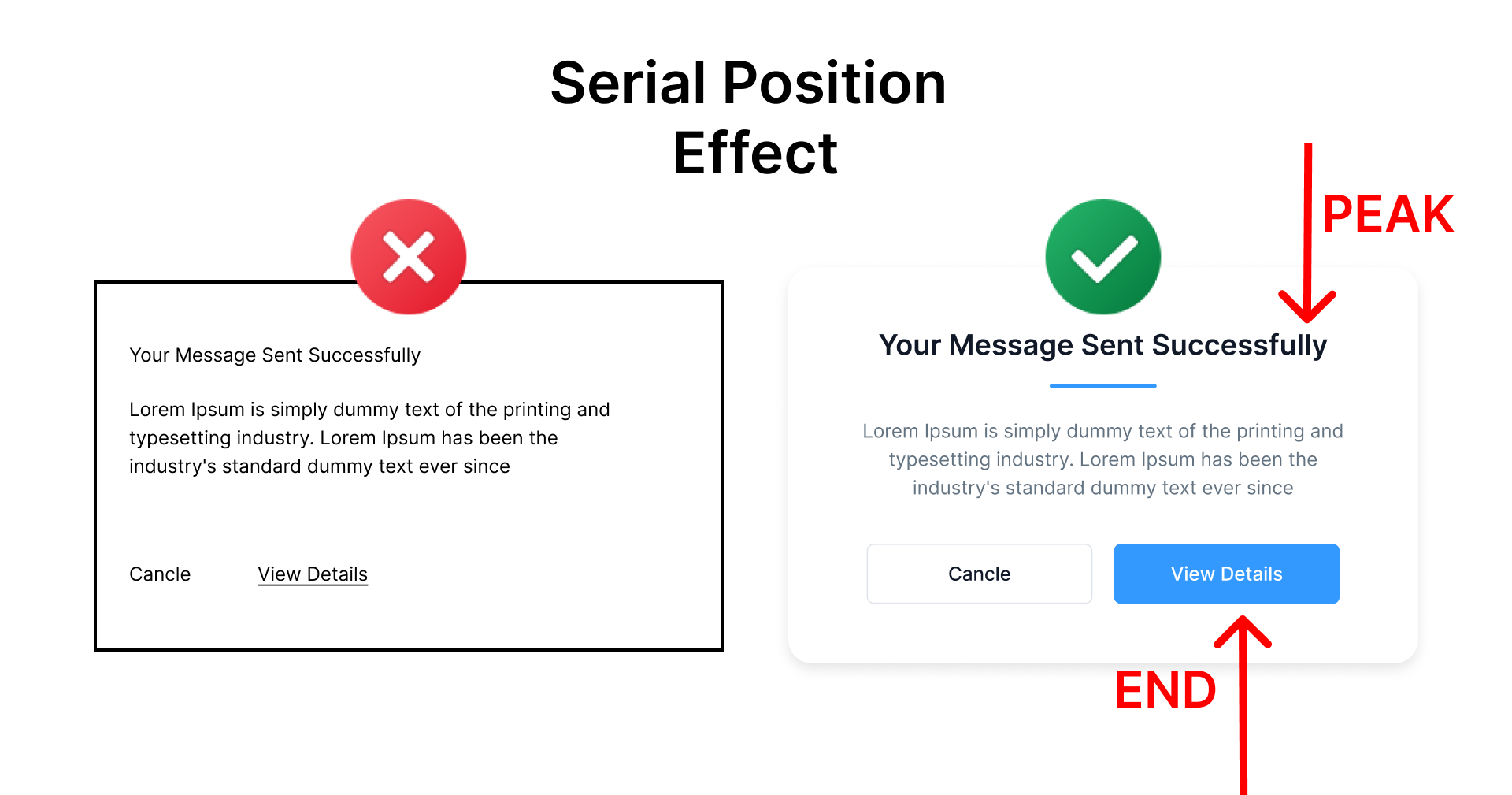
For instance, website designers often place important information or key features are often at the beginning and end of a user journey to maximize visibility and impact. Similarly, call-to-action buttons are strategically positioned to capitalize on the recency effect, prompting users to take desired actions before concluding their interaction.
In essence, we want to make the first and last items in a sequence the most memorable.

Implications for UX Design
Let's explore how the Serial Position Effect influences user interface design:
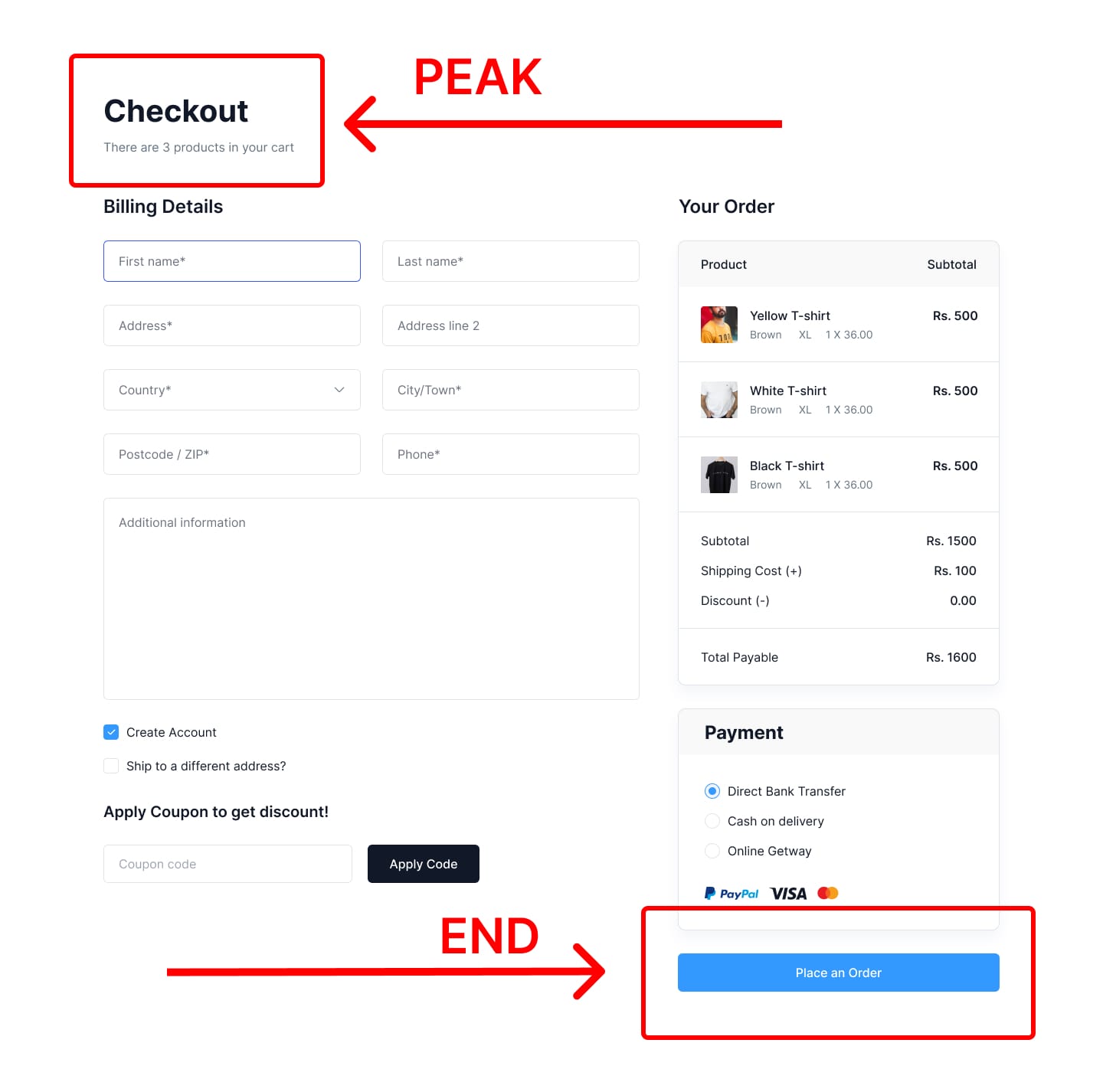
- Homepage Design: When designing websites or apps, UX designers prioritize positioning important elements or critical information at the beginning and end of the user journey. This ensures users encounter impactful components immediately (primacy effect) and leave a lasting impression (recency effect).
- Navigation Menus: Effective navigation menus are crucial for guiding users through digital interfaces. By carefully structuring menu, designers can leverage Serial Position Effect to draw attention to key sections or actions at the beginning and end. This improves user engagement and simplifies navigating.
- Call-to-Action Buttons: Call-to-action (CTA) buttons are essential for prompting users to take desired actions. Placing prominent CTAs at the beginning and end of a user flow improves their effectiveness and visibility. Whether users are completing a purchase, signing up for a service, or subscribing to a newsletter, using the Serial Position Effect esnures CTAs have a lasting impact.
- Content Organization: Strategic information organization can significantly improve user experience on content-heavy platforms like blogs and e-commerce websites. By carefully considering the Serial Position Effect, content designers can enhance reading and retention by emphasizing key information at the beginning and end of articles or product listings.
Real-life Examples
- Google Search Results: When users perform a search on Google, they are shown a list of search results. Notice how people tend to focus on the first few results, which shapes their opinion about the relevancy and authority of the search query. In the same way, to maximize user engagement before they end their search, the final few results can contain sponsored links or related queries.
- Netflix Interface: Streaming services like Netflix carefully craft their user interfaces to maximize user experience. Personalized suggestions and trending content greet users as soon as they open the app, utilizing the primacy effect to grab their attention right away. The recency effect ensures that newly uploaded or watched titles are shown clearly when users browse through the collection, promoting further investigation.
- E-commerce Product Listings: E-commerce platforms like Amazon prioritize the order of information to nudge you towards a purchase. They grab your attention at the beginning with the product title, price, and customer ratings. They strategically place similar products, customer reviews, and recommendations towards the bottom of the page to keep you interested as you scroll down. This maximizes user engagement before you hit that "buy" button.

Conclusion
The Serial Position Effect effectively provides a foundation for understanding how consumers view and engage with digital interfaces. By intentionally Using Primacy and Recency, UX designers may make user experiences simpler and more engaging.
Whether creating navigation menus, organizing information, or developing homepage layouts, applying knowledge from the Serial Position Effect may improve user experience and encourage meaningful interactions. As we explore the complex interactions between psychology and UX design, let's embrace how understanding human behaviour can fundamentally alter the digital environment.
