Unity is a 3D engine mainly used for game development. It is easy to use and it is powerful enough to make different types of scenes and environments. We can use different types of images, sounds, 3D modules, scripts and other necessary items/objects to make up a working game easily.
In this article, I am going to talk about how to export images so that you can use them more easily and efficiently. If you are a designer who has just stepped into the gaming industry then read this article to know how to be more efficient and help the developers and game UI/UX designers who work with unity by exporting files according to their needs.
Let us list down the common types of image assets used in a game.
- Buttons
- Panels
- Characters
The above 3 are the most common elements of a game. A simple game can be completed with just these 3 types of image elements. So now, let's dig into what things we should consider while exporting Buttons, Panels and character images to use in Unity.
- Always use the formula of POT - Power of Two
In a game engine, the image files are said to be valid if they are in the dimension of POT. What is the Power of Two? POT is an image sizing rule.
Image size by the numerical value of the power of two, like2x2,4x4,8x8,16x16,32x32,64x64,128x128and so on. The game engine will automatically try to convert all images into POT format forcefully if it is not, so for faster response and to make it easy for the game engine we must keep an image file in POT from the start. - Make buttons and panels into slice-able squares
Buttons and panels which can be of various sizes are better to make into a square size so that we can slice them and resize them as per our need in unity. The slicing feature in the sprite editor helps us to preserve the corners or parts of images when we resize them so the corners of the buttons or panels will remain the same after slicing. - Use Sprite Atlas to reduce the game size
While exporting image files, we can approach exporting multiple images in a single large image instead of using different image files for every image component. For eg. a single sprite image with multiple individual images

If we export images like this then it will reduce the number of image files required for each image in this file. Each of these can be used as an individual image in the unity editor when necessary. But we need to keep some things in mind while following this approach.
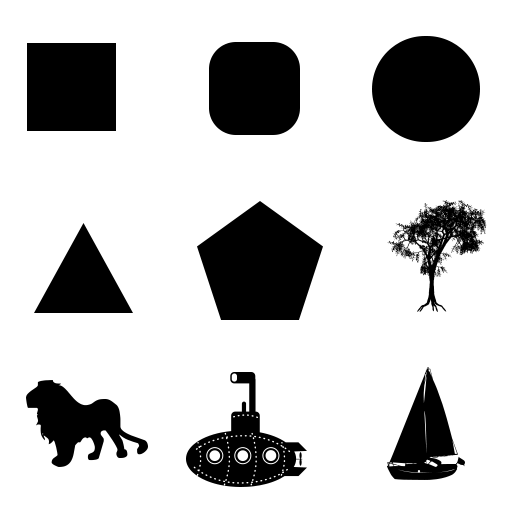
a) Images arranged in grid layout are more preferable
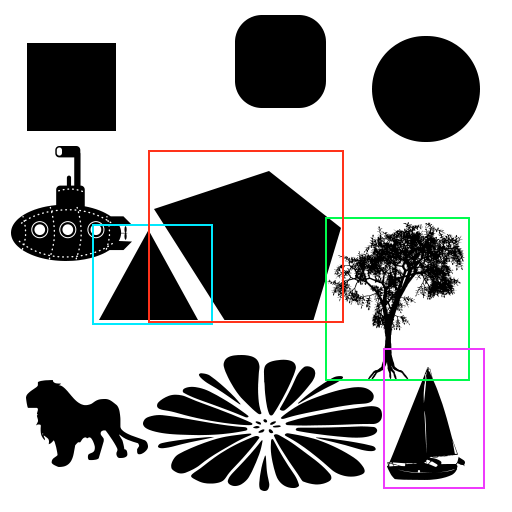
b) If the images are not in a grid layout, then make sure that the rectangular bound of one image does not intersect with another one as below:

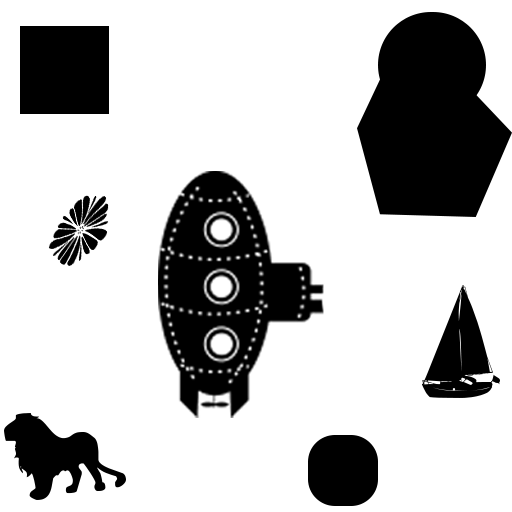
Here we can see that the rectangular bound of many images overlap which is a bad practice because this makes it harder or nigh impossible to separate the images in unity from the sprite editor. So always try and make images into a grid or arrange them in such a way that does not intersect the rectangular bound of other objects in the image. Let me show you a good example of having multiple objects in an image not laid out in a grid layout.

Thus, we can see various ways of exporting the assets for unity game development, to reduce the overall size of the game while making it easier for game developers.
Thanks for reading. Leave comments for further discussion.
