What is Flutter?
Flutter is a minimal but high-performance framework based on the Dart programming language. It achieves high efficiency by drawing the user interface directly on the operating system's canvas rather than through a native framework.
The first version of Flutter, codenamed "Sky," ran only on Android and was unveiled in 2015 at the Dart Developer Summit on the 4th of December, 2018. Today, we'll go over the entire path of the Flutter environment, from beta to the most recent release, 3.0.
Advantages of Flutter
According to Google, Flutter has the following advantages when creating apps.
- High-speed development with stateful Hot Reload, a novel reactive framework, a rich widget set, and integrated tooling.
- Expressive and adaptable designs, with modular widget sets, powerful animation libraries, and a layered, extensible framework.
- With a portable, GPU-accelerated renderer and high-performance, native ARM code runtime and platform interop, Flutter can deliver high-quality experiences across devices and platforms.
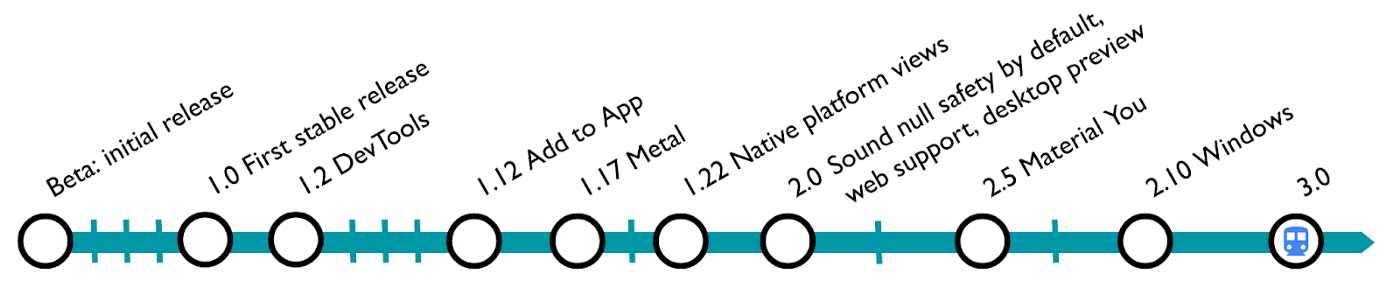
Let's get started with the Flutter version journey's features from here.

Beta: Initial Release
Flutter's first alpha was released in May 2017 at Google's I/O developer conference. However, in 2018, Google announced the first beta version of the Flutter framework as part of the Mobile World Congress.
Features Announced in the Beta Release
- Screen reader support
- Right to left text
- Localization and internationalization
- iPhone X and iOS 11 support
- Inline video
- Additional image format support
- Ability to run Flutter code in the Background
- Support for Android Studio and Visual Studio Applications
- An interoperable platform that exposes capabilities of mobile platforms to Flutter code
- Widget inspector
- Better hot reloads
1.0: First Stable Release

On the 4th of December, 2o18, Goggle announced the first stable version of the Flutter framework. Flutter was finally ready as a production-level application for both platforms, Android and iOS.
1.2: The Dev Tools Update
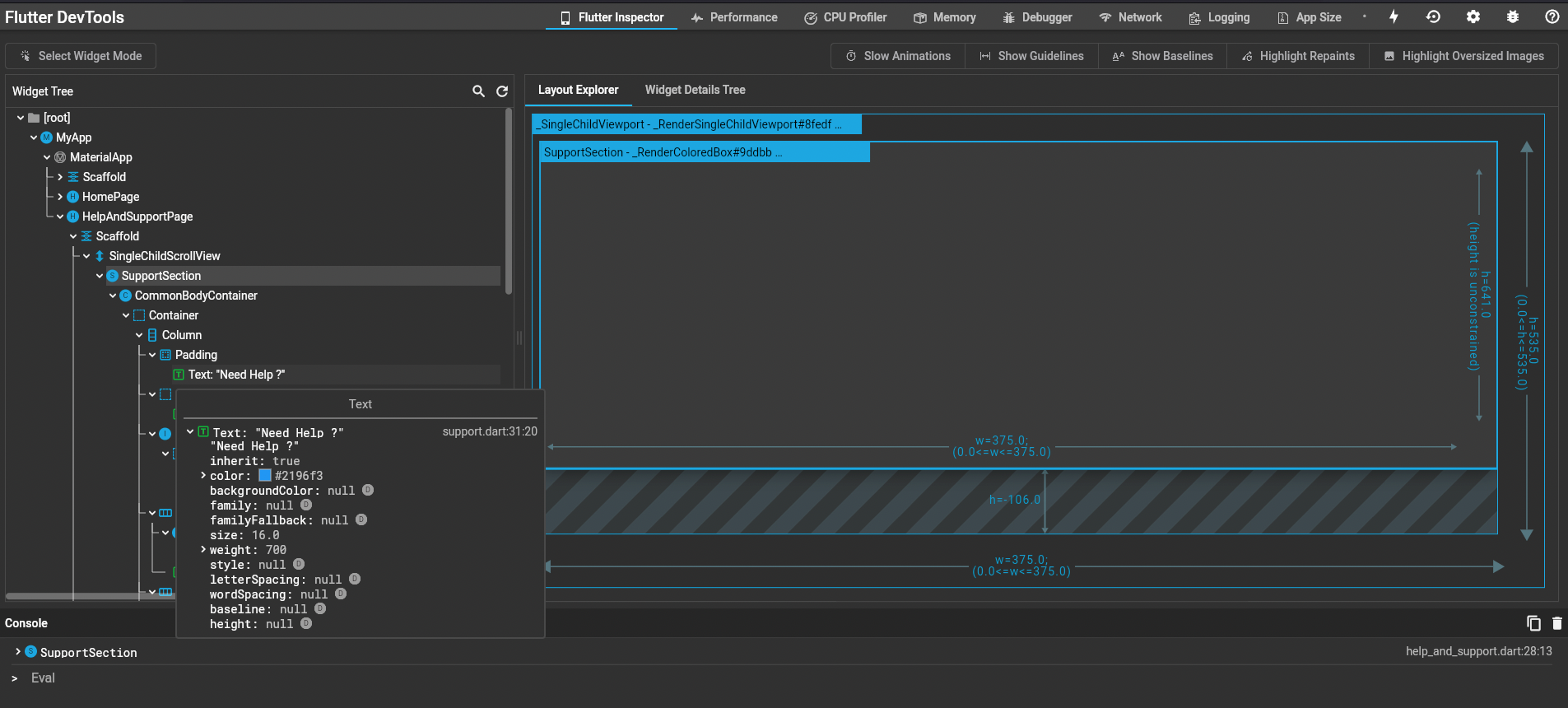
Flutter Dev Tools is a debugging tool for Dart and Flutter, which helps measure the performance of an application. This tool was introduced on the 26th of February, 2019, with the release of the Dev Tools Update.

Benefits of Dev Tools
- Performance examination of the application's UI layout and state
- CPU profiling for Flutter and Dart program
- Profiling the network of application
- Source level debugging of code
- Debug memory issues in command line applications
- Ability to view general log and information about the ongoing Dart command line app
- Tools to measure the code and the size of the application
- Helpful in conjunction with existing IDE or command line development workflow
1.12: The Add to App Update
On the 11th of December, 2019, the Add to App Update was released for Flutter. In this release, the Flutter team covered the add-to-app features with a visual makeover to accommodate iOS 13 (like Dark Mode implementation), new Cupertino widgets, and various UX adjustments.
Add to App Update Features
- Dark Mode implementation on iOS 13
- Re-work on developer effort to support the iOS 13 appearance
- Adaptions of Cupertino widgets.
- Ability to incorporate Flutter applications into an existing Android or iOS app
1.17: The Metal Update
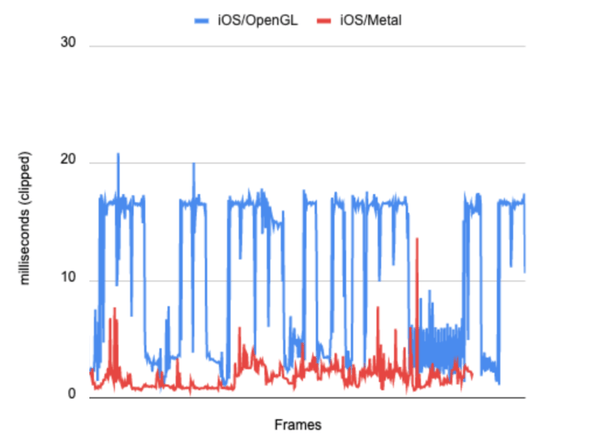
Released on the 5th of May, 2020, the Metal Update improved Flutter program performance and memory use. After upgrading to Flutter 1.17, you would have faster animations, smaller apps, less memory usage, and an increment in the speed of the default navigation case by 20% to 37%.
iOS animations also reported a decrease in CPU/GPU use by up to 40% depending on the devices developed using 1.17.

Metal Update Features
- Reduction in size of production level application
- Metal support for iOS by Apple, with practically direct access to the GPU and graphics API
1.22: Native Platform Views Update
The Native Platform Views Update was released on the 1st of October, 2020. In this release, the Flutter team focused on supporting development for Android 11 and iOS 14. Updating each of these operating systems entailed a significant change in under-the-hood work to conform with the recent SDKs, and these changes were made so that everything went through the test cases.
Native Platform Views Features
- New Xcode 12 support
- New icons collections
- Preview support for the new iOS 14 apps with clips feature
- New display cutouts for the Android 11 with smoother animation
- Support for iOS's new SF symbols typeface
In this blog, we covered Flutter from its initial Beta release to the 1.22 release, documenting the most important features added over time.
The second part of this blog series is out now, covering the latter half of all Flutter releases. You can find it here.
Stay tuned for more and subscribe to our blog to not miss on this series.
