Graphic design is a very iterative and repetitive process. A designer is always bound to use multiple tools and devices for a given project. This constant stream of new files creates confusion when organizing design files and folders coherently.
Most of the time, the designer ends up creating multiple files and file formats when he is done with a project. Sometimes there will be duplicate files, workflow management fatigue, multiple print files, submissions, different software formats, etc. This list can go on forever.
Like me, many designers struggle with the problem of organizing their files and folders. In fact, almost all people working in tech face these problems. Your folder structure is how you organize your files and folders on your computer, and it's important to learn how to do it properly.
Renaming Files
Struggling with a working file name and the final file name is something that designers face all the time. This creation of multiple final files occurs when the client requests multiple iterations after proof-checking and overthinking.
Problem
In my past experiences, most designers assign file names like "Final_Working File", "Final Final Working File", and again "Final Final Working File" which can stretch the Final tag into infinity. It's so common that people have also created design memes out of this issue.

This naming convention results in you losing track of your workflow, having to make frequent file replacements, and general frustration.
For a long time, I felt that this issue occurred because it was difficult to find an efficient naming convention when renaming and organizing files according to formats and exports. Then, I found a very simple solution to this designer's pain.
My Solution
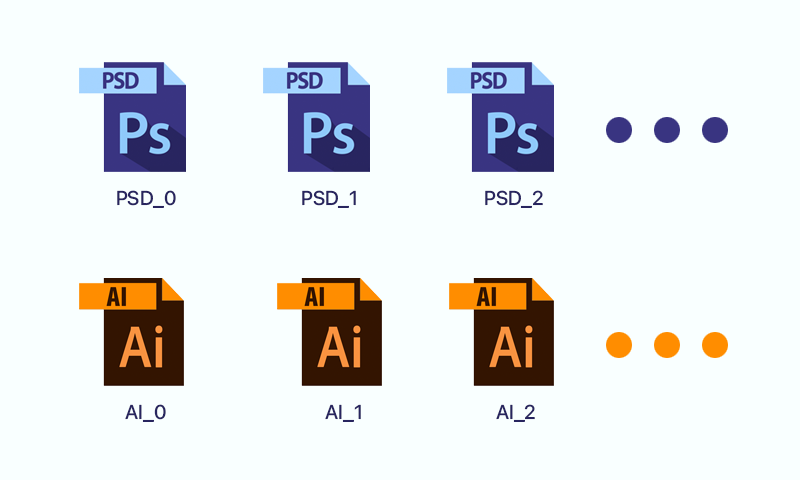
What I do is start with filename_0. Now, if I create a new file, I name it filename_1 and so on and so forth.

In this way, I can track my workflow and progress. It makes it easier to find the final file when I require it because the final file will always be the filename with the biggest number in it.
Structuring Folders
After you master the Naming of the Files, the next thing to worry about is allocating these files to their appropriate folders.
Problem
Folder renaming and structuring can be tricky as well. Renaming and structuring folders can be really redundant, and the fear of losing track of file location is also very common among designers. The same issue with file management also repeats, and designers frequently end up with a single folder with a confusing number of files.
My Solution
There can be many techniques and solutions for this use case. Here's what I prefer.
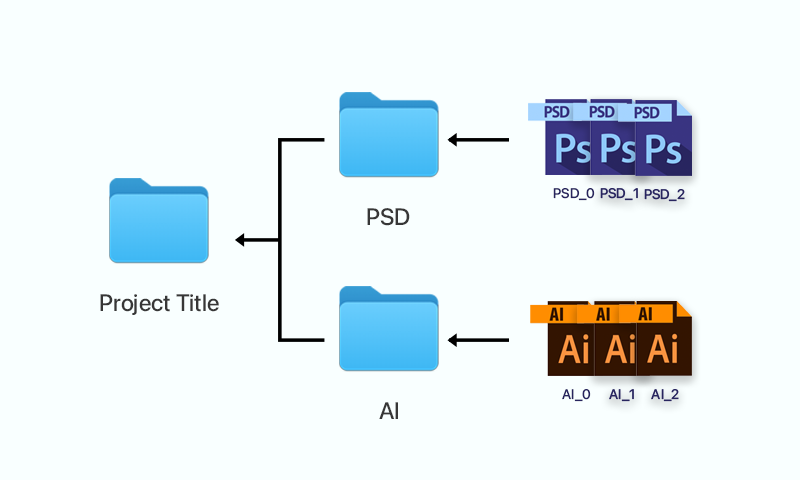
I start by creating all the folder names according to the software names and file formats inside the root project folder. For example, I create folders named AI, PSD, INDD, Keynote, PNGs, JPGs, PDFs, and Resources when working on a project. Then, I add the well-renamed files to the appropriate folders based on the format.

So here, Illustrator files go inside the AI folder; Photoshop files go to the PSD folder; Indesign files inside the INDD folder, Exported PDFs, PNGs and JPGs to their respective folders and all the images and documents gathered from the internet and clients managed inside the Resources folder.
This way, I can keep track of my files and folders, avoid the fear of missing location, and overrule the frustrations of unwanted and infinite folder structures.
Try and let me know if this simple structuring process was ideal for you too!
