After Effects is a powerful and dynamic tool for creating stunning visual effects and motion graphics. Among its many features, Essential Graphics offers a dynamic approach to the project workflow that can be easily used and manipulated as required in Adobe Premiere Pro.
Essentials Graphics is a useful panel in After Effects that allows us to create and manage Motion Graphics Templates (MOGRTs). These templates can include layer properties, layer effects, transitions and various other visual effects that can shared across the project's internal composition or even along different Adobe products.
Its dynamic nature allows great control over layers and their properties. For instance, we can create text of a certain style and add effects to it, which then, with the help of essential graphics, can be used over multiple compositions with different contents while having dynamic control of the text properties, i.e., either incorporating the properties of the main style of parent text or making changes to their effects and creating a new style.
This article will use essential graphics for text property and its effects on advertising projects.

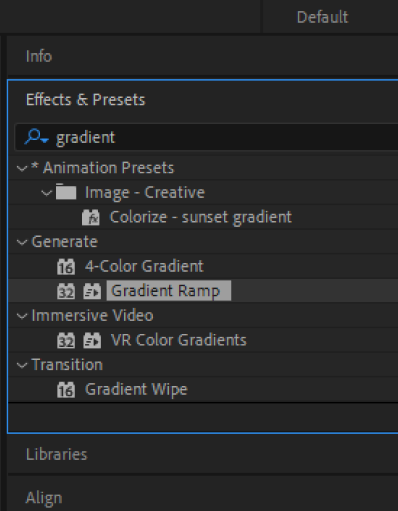
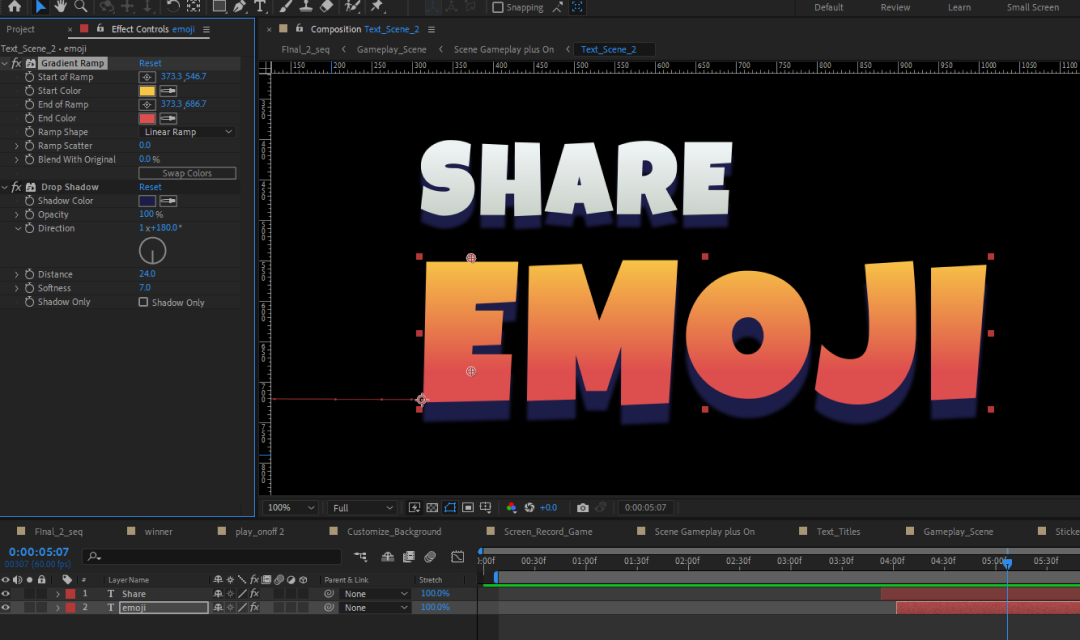
Firstly, let's quickly add some text to our project and beautify it with certain gradients and drop shadows, which will be used further in the Essentials panel. We can use a Gradient Ramp for the gradient effects, and strokes can be added if necessary.
Since all of our text has left alignment, our anchor and alignment of the text layer should be set to left as the starting point.

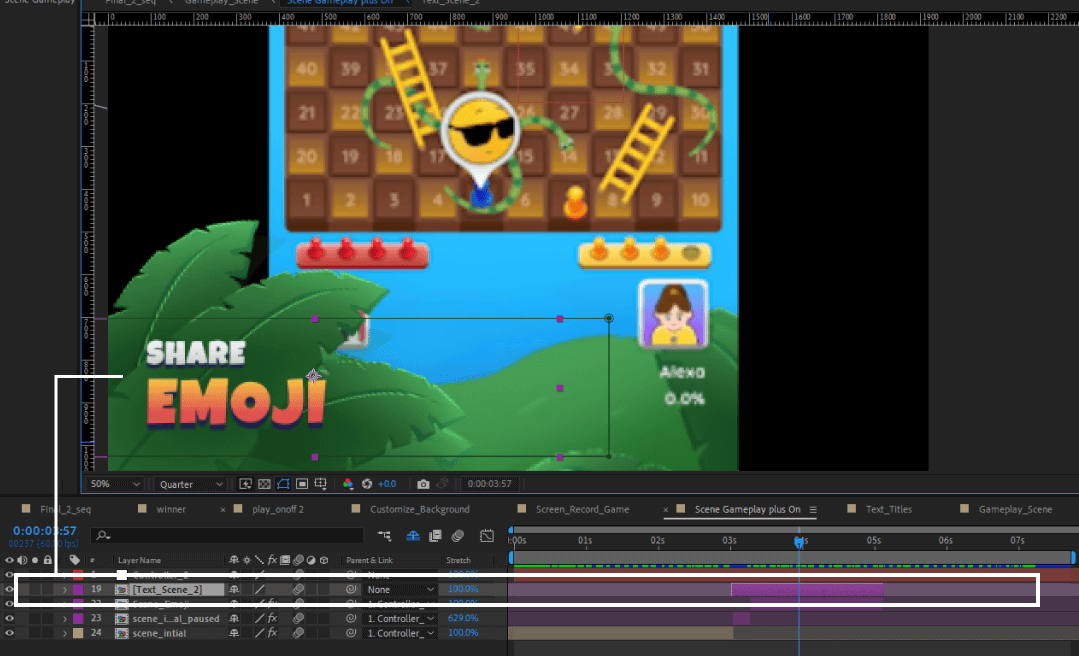
Then, we head back to our main composition, where we have the precomp of the text layer. We can set the comp layer as per our need, but for now, the name of the precomp is set to Text_Scene_2, i.e. Content for scene 2.
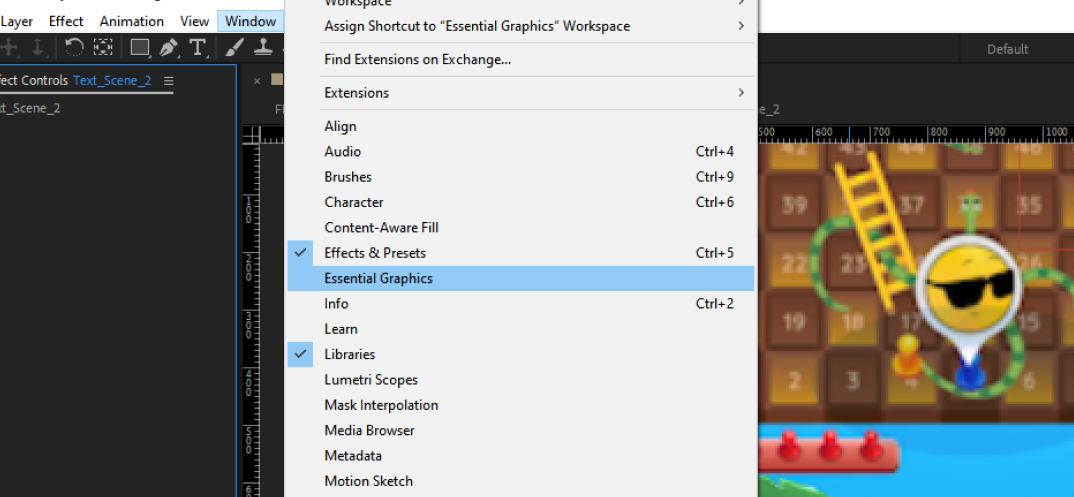
To introduce the essential graphics panel, we can go to Windows > Essential Graphics if the panel is not in sight.


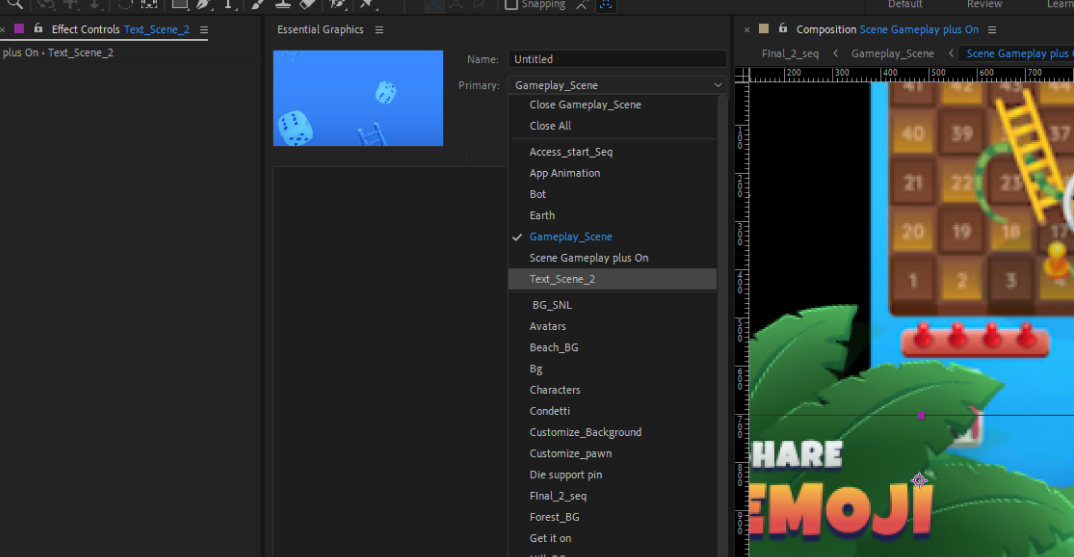
In the panel, we have to select a composition and name the template name before enrolling the properties of layers. This allows us to place the properties of the particular composition and its layers.
As stated earlier, we will bring the text properties we need for further animation. We select Text_Scene_2 as our primary composition for the template and set its name as Text.

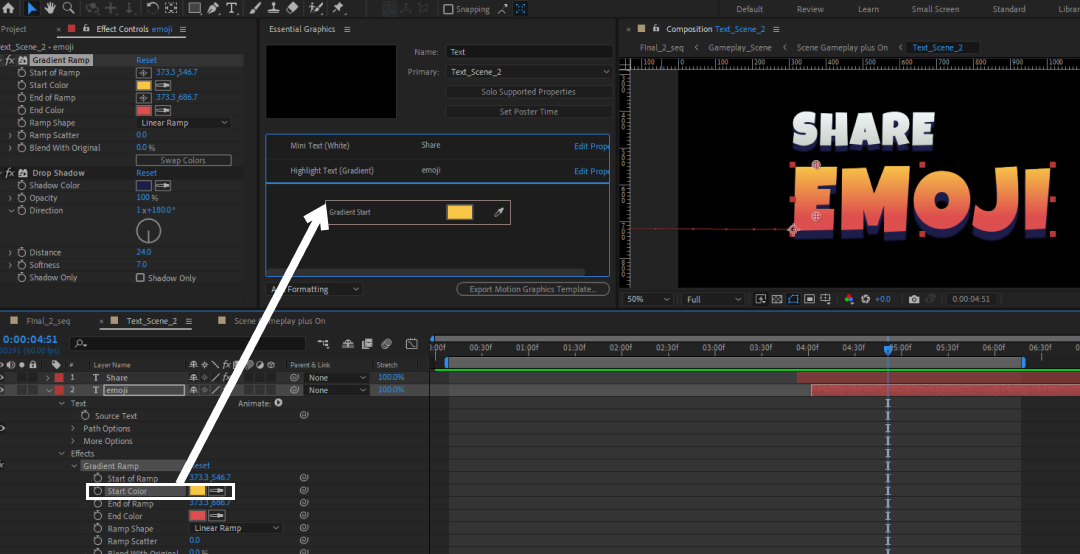
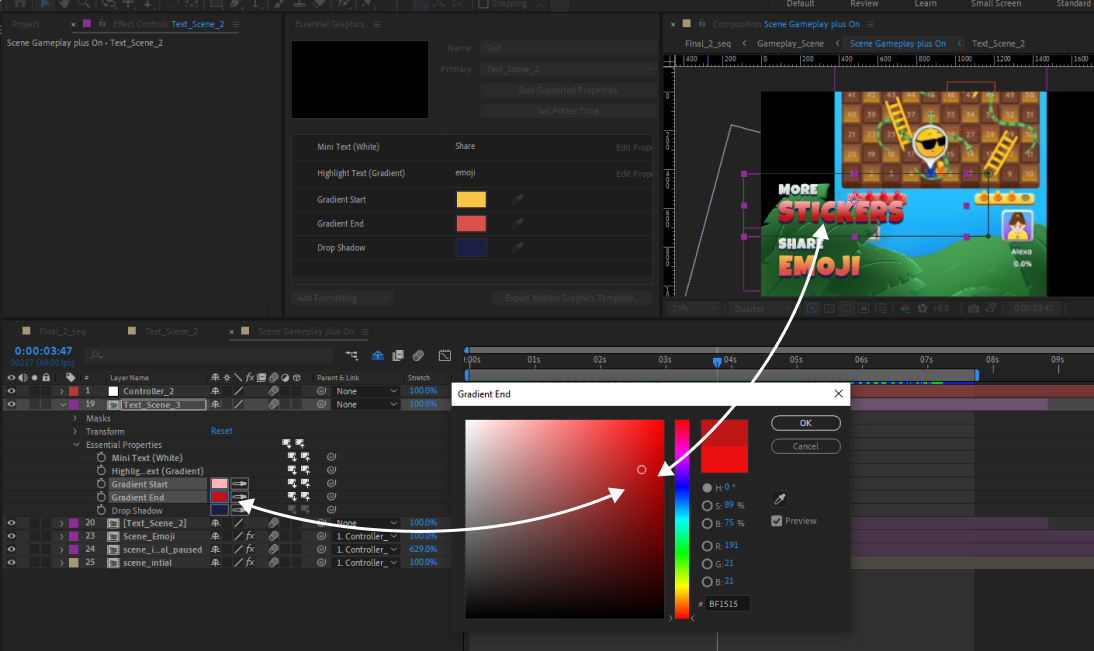
We can drag and drop the properties of the text, like source text, gradient colours, drop shadow colours, etc., to the essential panel. This will make the properties more dynamic, as changes can be made to the text styles from the panel sitting anywhere throughout the project.
Moreover, this template can be exported as a MOGRT file, which can also be used with Premiere Pro, and the values of the properties can be changed as required.


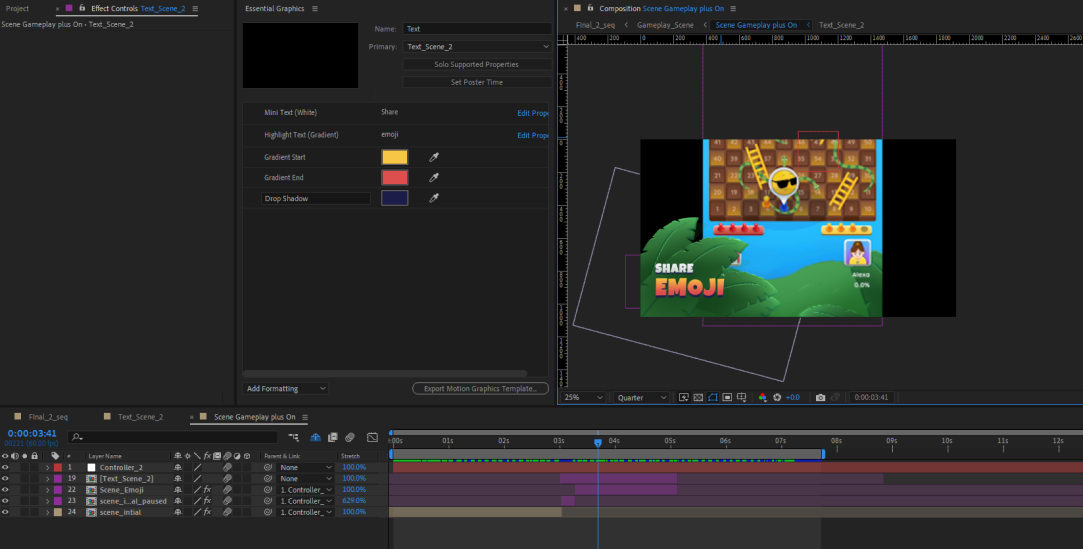
Now that all the required properties are placed on the panel, we head to the main comp and duplicate the text layer linked to the essentials panel. We use duplicates to place multiple contents in multiple scenes while the properties can be changed from the panels.
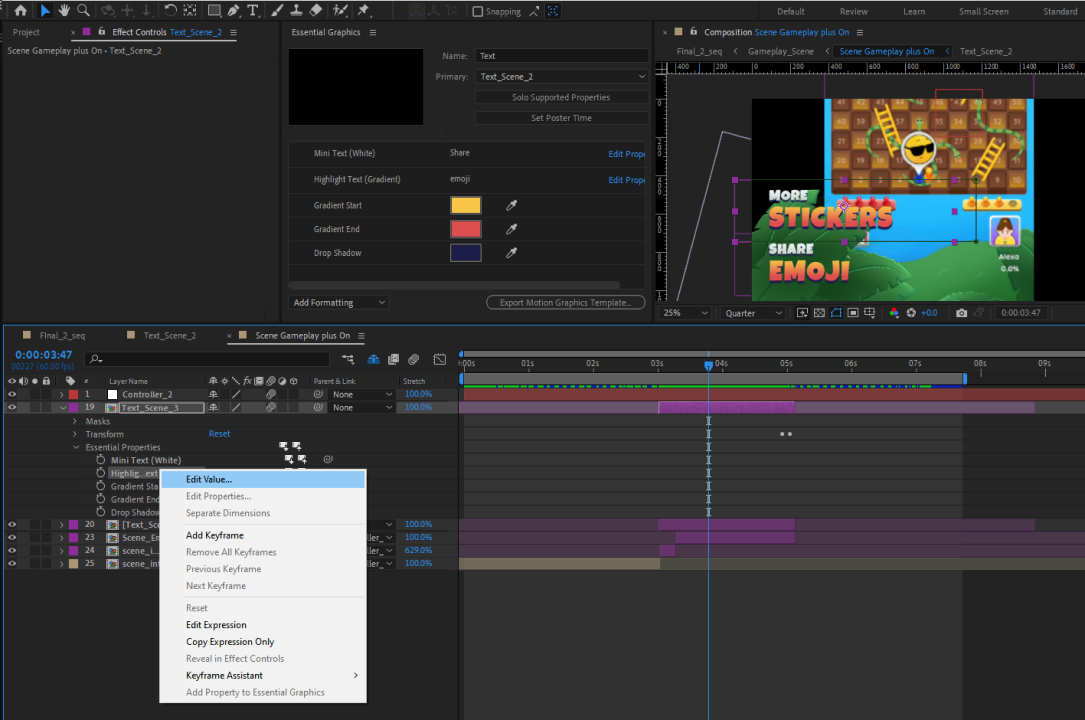
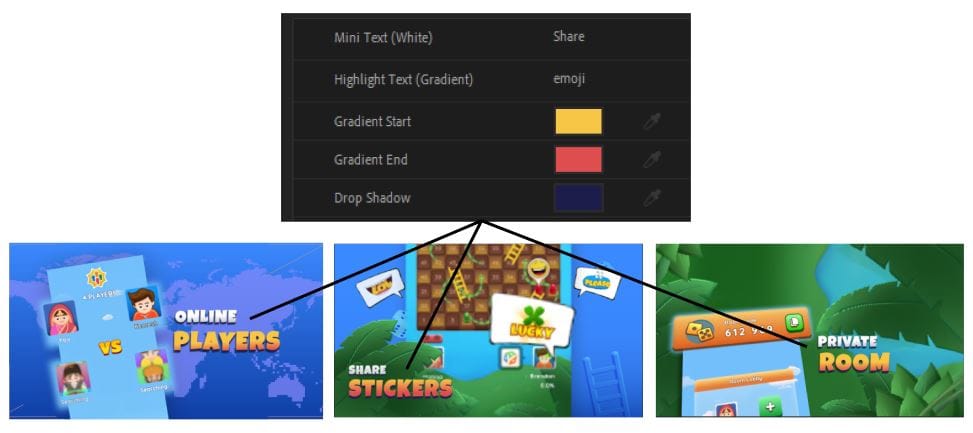
To change the content of the duplicated layer, we can go to essential properties and right-click on the text source options > Edit Value. Here, Mini Text and Highlight Text are the text source options.

A dialogue box appears where we can edit the content per our requirements. This makes the editing of the text part more easy.

We can also make changes to the properties of the text and give them a different flavour than the original.

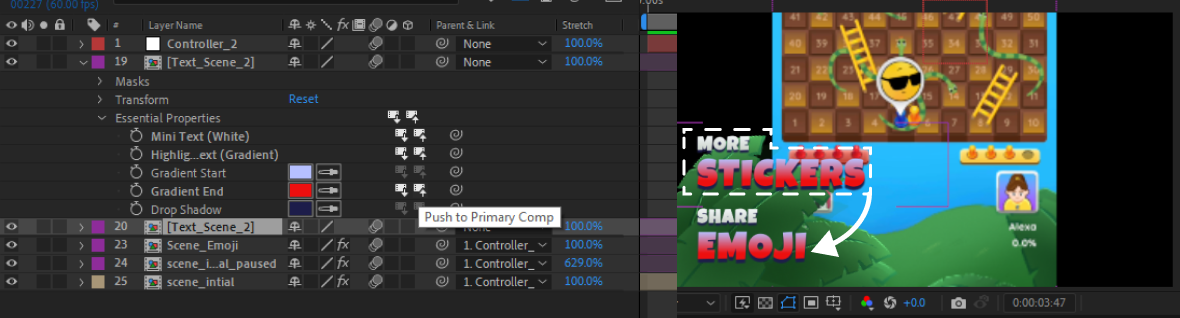
While the changes are made, we can even allow the change to be made available for the parent properties, i.e., override the properties of the original property with the recent changes made, which makes changes for all the duplicated or text layers associated with the current essentials panel. This can be done with an upward arrow icon, meaning "Push to Primary Comp."

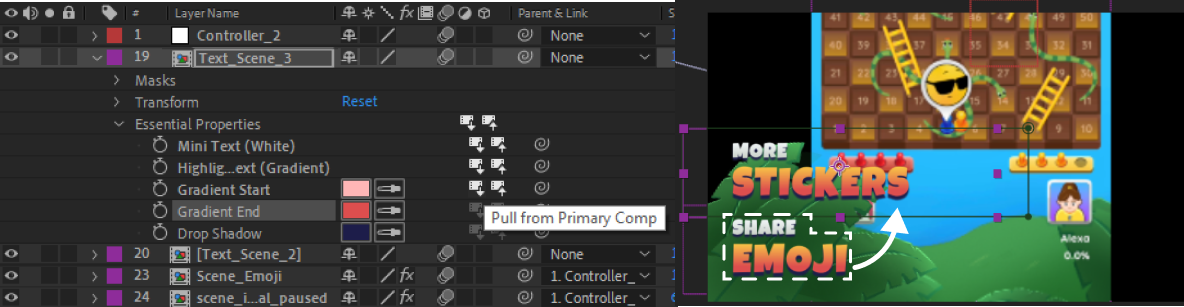
Vice Versa, we can use "Pull from Primary Comp" to bring all the changes made to Primary Comp, overriding the current duplicated property values.

These are extremely useful tools for making changes and making them available for all the associated layers/properties or pulling the changes from primary comps to discard current changes.

This is a simple step-by-step guide for designing the titles needed for the scenes. Its usage varies from creating lower thirds for a person's name and their designations where content for every person will be different while design should be uniform to building kinetic typography templates, video templates for Premiere Pro as an MOGRT file and data visualization animations.
Overall, the versatility of the Essential Graphics provides a strong control over layer properties and their customization, making the workflow more efficient and consistent across multiple visual projects.
