Animated face emotes are common things in games nowadays. Usually, circular non-human face emotes, or stylized cartoon human/animal/character faces are used in games to engage players in a more fun experience.
Why Do We Use Face Emojis?
We use face emojis because they give people something to relate to their feelings during the game. Are you happy because you are winning? Are you sad because you are losing? Or are you angry because of other players' gameplay in the game? All these feelings can be expressed by emojis to other players inside the game.
In this blog, we will animate a simple laughing face and go deep into how not to make a dull emoji and how to express more "feeling" in your emoji animation.
Animating a Face
To animate a face, first, we need to break down the components of the face we will use for our animation.
The components of the face which we will need to express various emotions are the "eyes", "eyebrows" and the "mouth". All of these components of the face are inside the "head".
Step 1: Creating Sprites
First, let's make a sprite atlas of the images we need for the face emoji animation. We need different elements of the face like the face background, eyes, and mouth inside the sprite atlas.
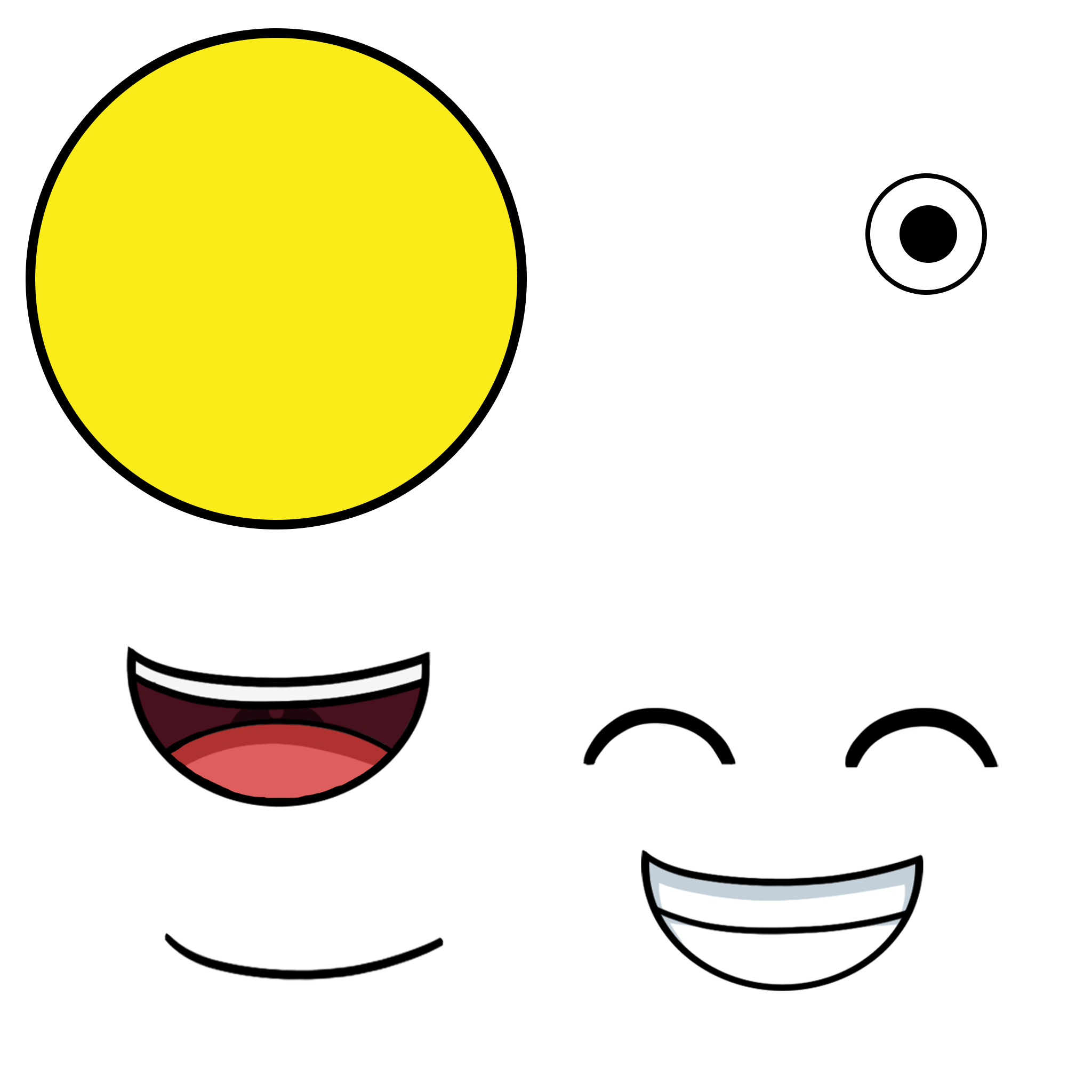
So, here is the sprite atlas that I will use for a simple laugh emoji animation.

In the sprite atlas, we have the main background of a face, one open eye, a set of closed eyes, an open mouth, and a closed mouth. Various images should be used for a more dynamic and realistic animation of the face.
Step 2: Importing Sprites
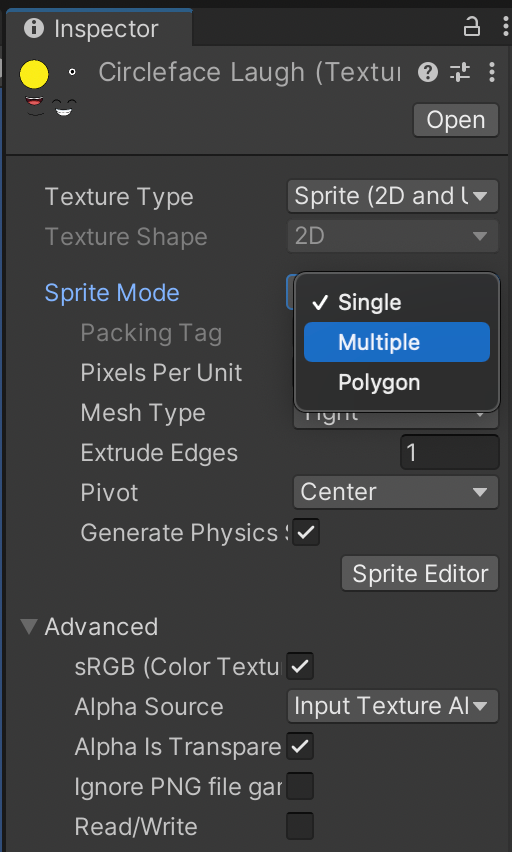
We now import the image inside our Unity project. Then, select the Sprite Mode to Multiple in the inspector for the image. We need to do this because our sprite atlas contains more than one image. We will use these sprites individually for animation.

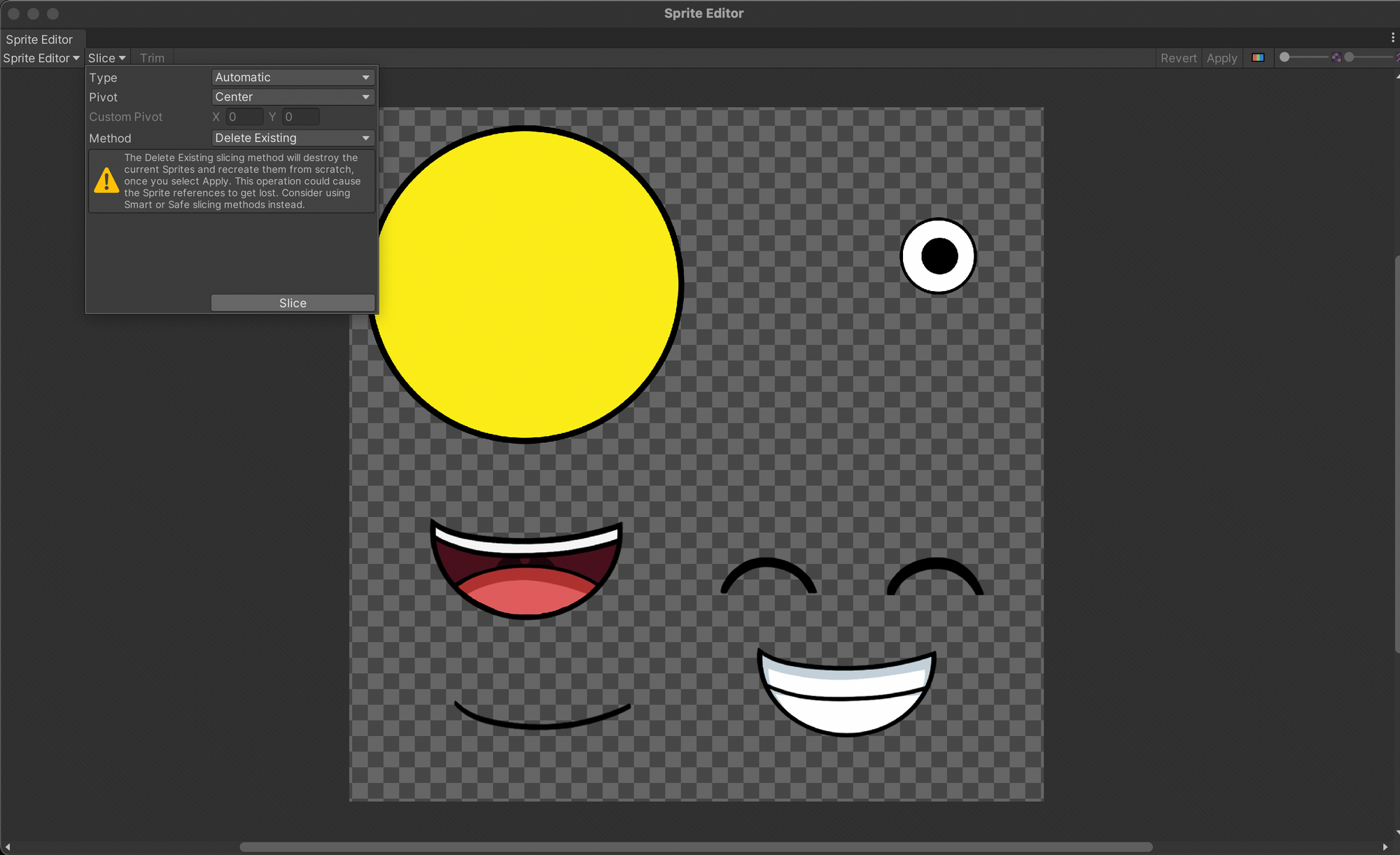
Apply the settings and click on the Sprite Editor on the inspector window. On the left top side of the Sprite Editor, we see a dropdown button named Slice.
Click on the Slice option, select the Automatic slicing option (if it is not selected by default), and then click the slice option. This will automatically differentiate the different images we have in our sprite atlas.
We can also do this manually, but the automatic option is faster and does not create problems if we carefully make the sprite atlas.

Click on the apply button on the top right. We are ready for the next step
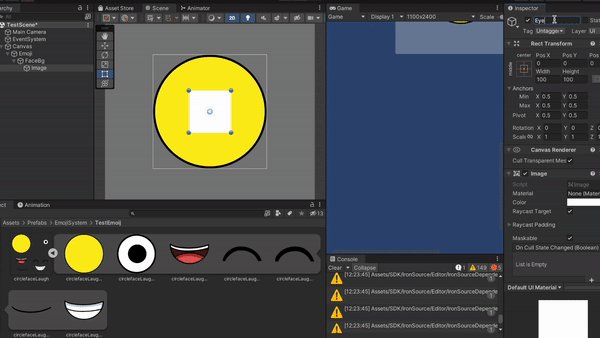
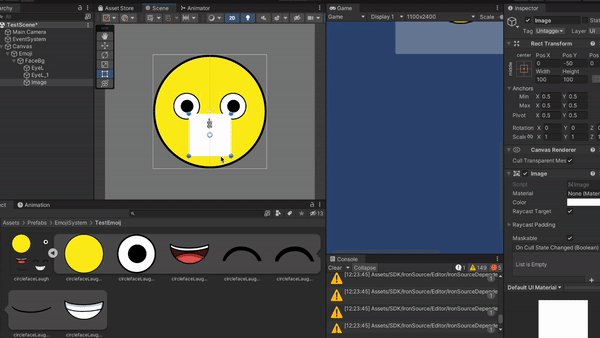
Step 3: Setting Up Unity Objects
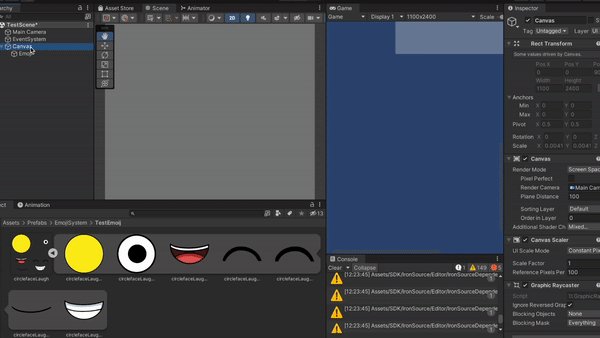
Then in the Unity hierarchy, create a suitable hierarchy with GameObjects named "head", "eyes", and "mouth".

To animate the emoji image, we must add an animator to the parent GameObjects of all the images used for the animation.
While laughing, the main element of the face is the mouth. The mouth opens and closes, and the openness is smaller or larger at times while laughing. So, here, we are incorporating a real-life reference into our animation. So let's add the animator and then start animating!
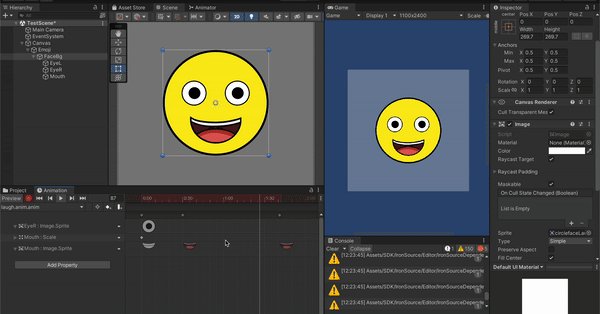
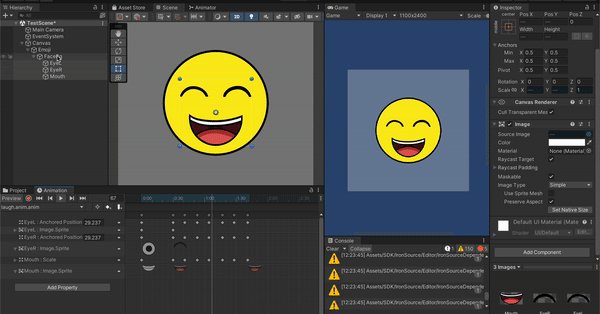
Step 4: Animation
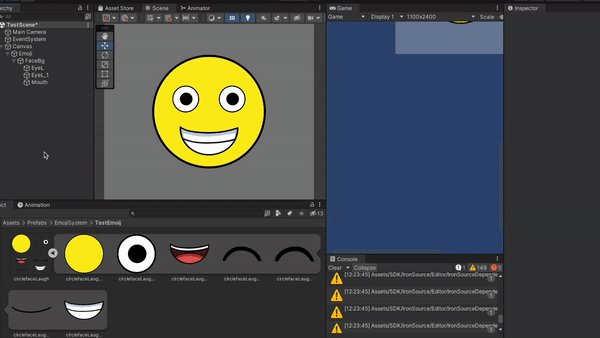
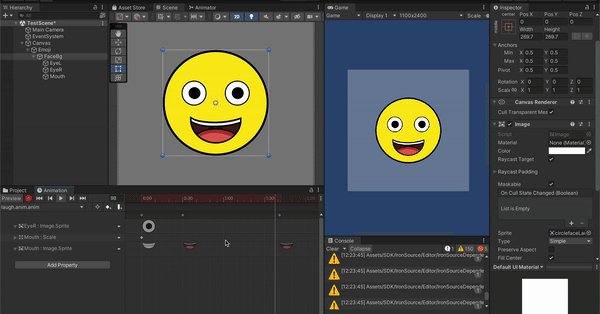
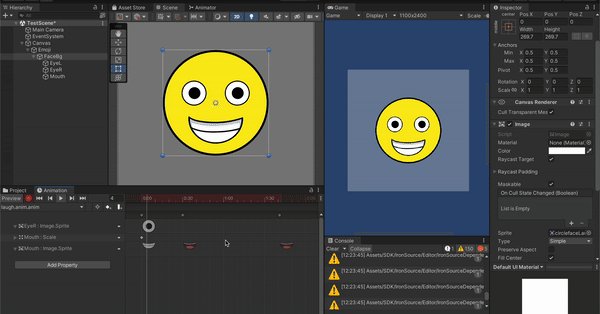
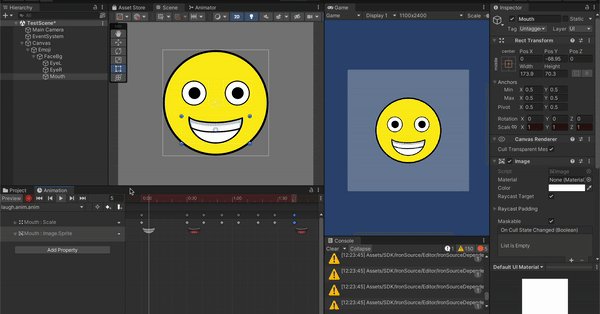
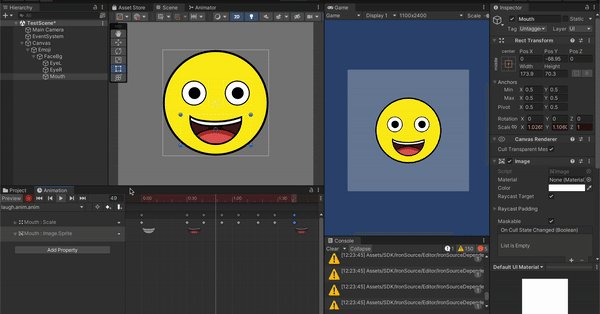
Start from a closed mouth and then change the mouth sprite to an open mouth after some duration.

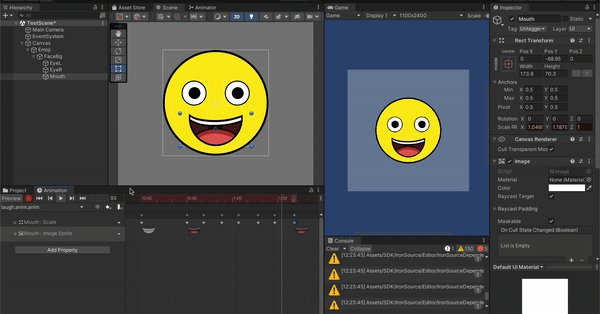
Scale up/down the open mouth to give a better laugh effect.

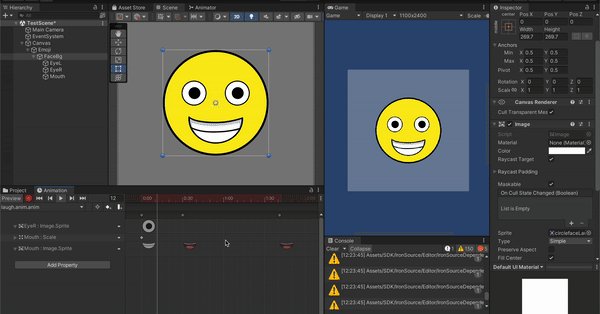
Here we can see that our character is laughing. But, the animation looks bland, and the face also looks stiff. What is the reason?
The reason is that the animation does not contain enough movement. So, we must add some more details and movement to our emoji.
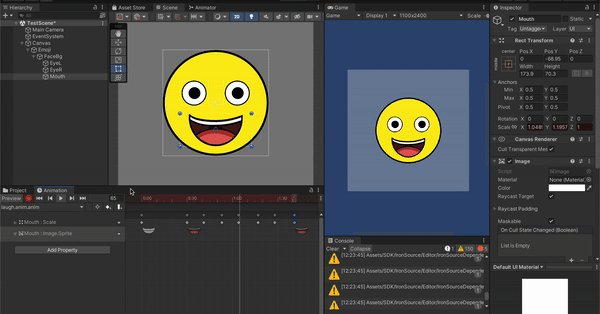
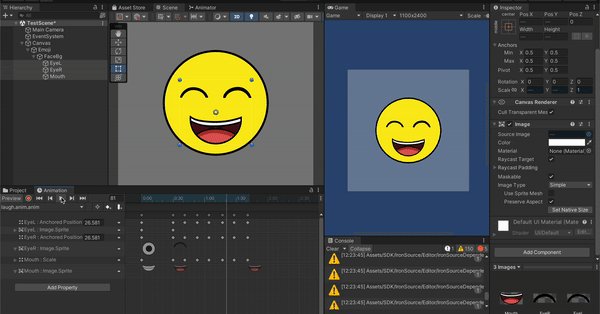
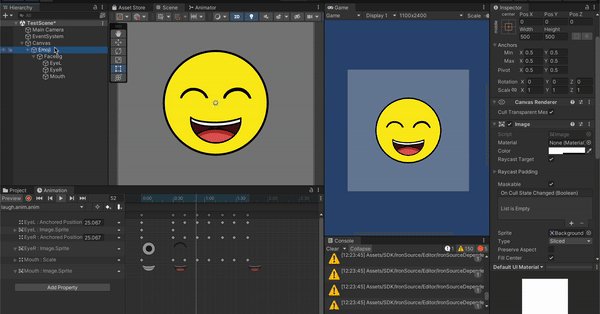
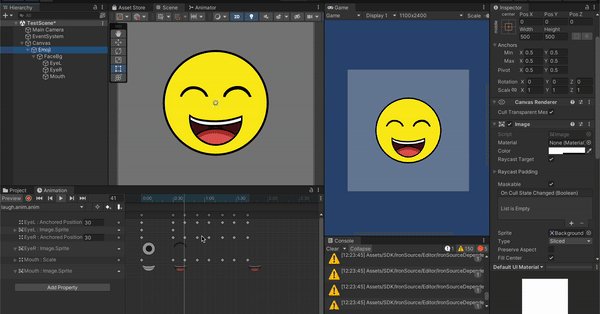
The one place where we can add movement is in the eyes. People close their eyes and move their eyebrows up and down when laughing. But since we don't have eyebrows in our emoji, let's close and move the eyes up/down while the character laughs.
Move the eye higher while the mouth's size becomes large, and move the eye down when the mouth size reduces.
Let's see what our animation looks like after these changes.

Now we have a good-looking laughing emoji that does not look bad even though it has a circular and yellow face. The emoji is ready after animating.
Adding More
Can you make this emoji animation more interesting? Yes! You can add a blinking animation to the eyes to enhance the laughing animation. The blinking animation can be done by changing the open and closed eyes' sprites within a small duration.
As you can guess, the key to an awesome face emoji (or any animation in general) is how dynamic we can make the animations. It looks more lively if we use and move more things to create an animation. And, don't forget to take references from real life in your animation. Real life is always the best reference for the animations we all do.
If you have been following the blog till now, I hope you try it out and post a gif in the comment section to show us what your laughing emoji animation looks like.
Thank you for reading; I'll see you all in the next part of my face emoji animation blog! Subscribe so you don't miss it!
