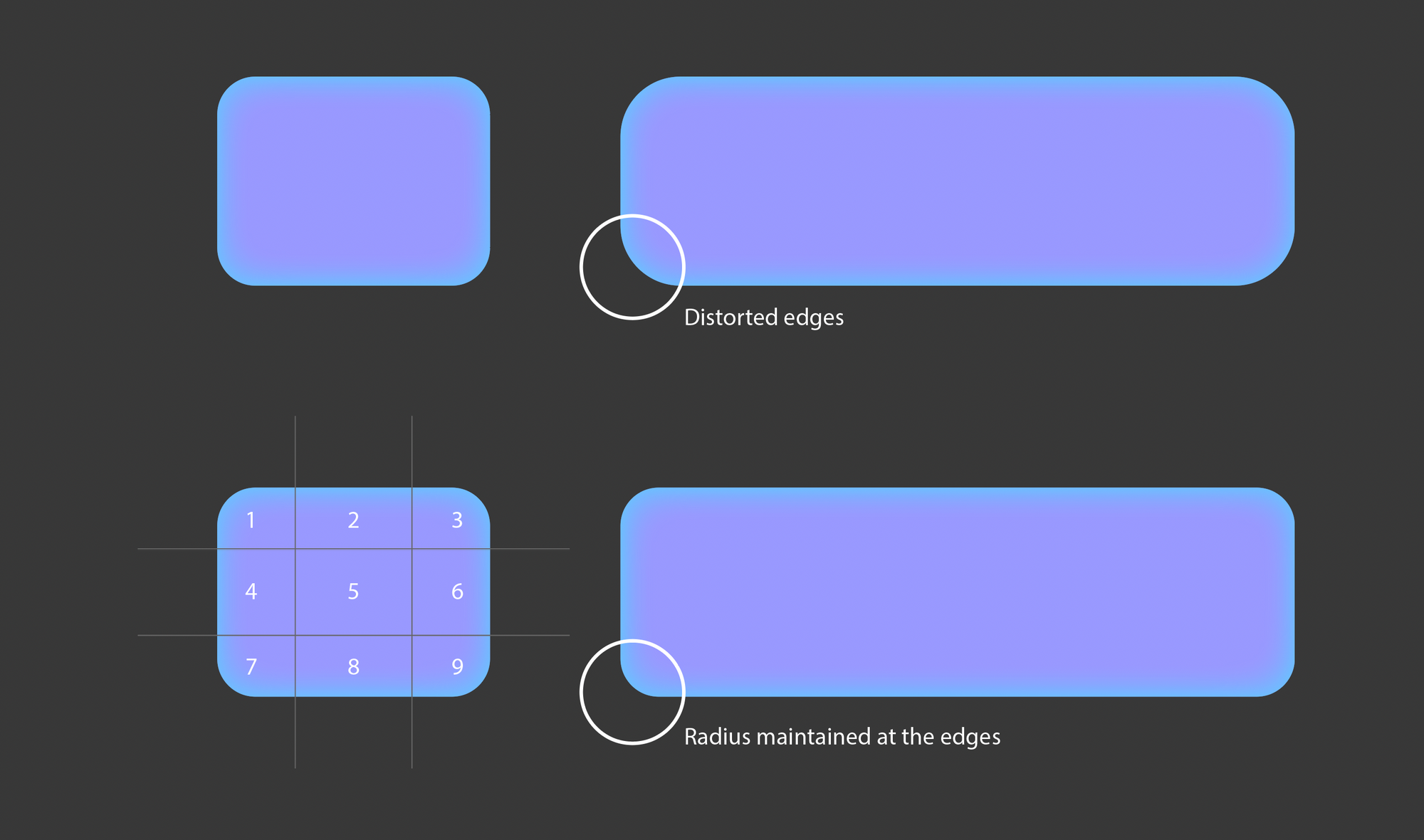
9 slice scaling in Adobe Illustrator is an image resizing technique that proportionally scales an image by splitting it into nine sections. In this way for example a rounded corner is preserved and are not stretched. It is often used when resizing images for creating icons, symbols and buttons, and designing bitmaps or sprites. 9-slice scaling is useful only when you’re creating SWF files from Illustrator or when you’re moving art from Illustrator into Flash.

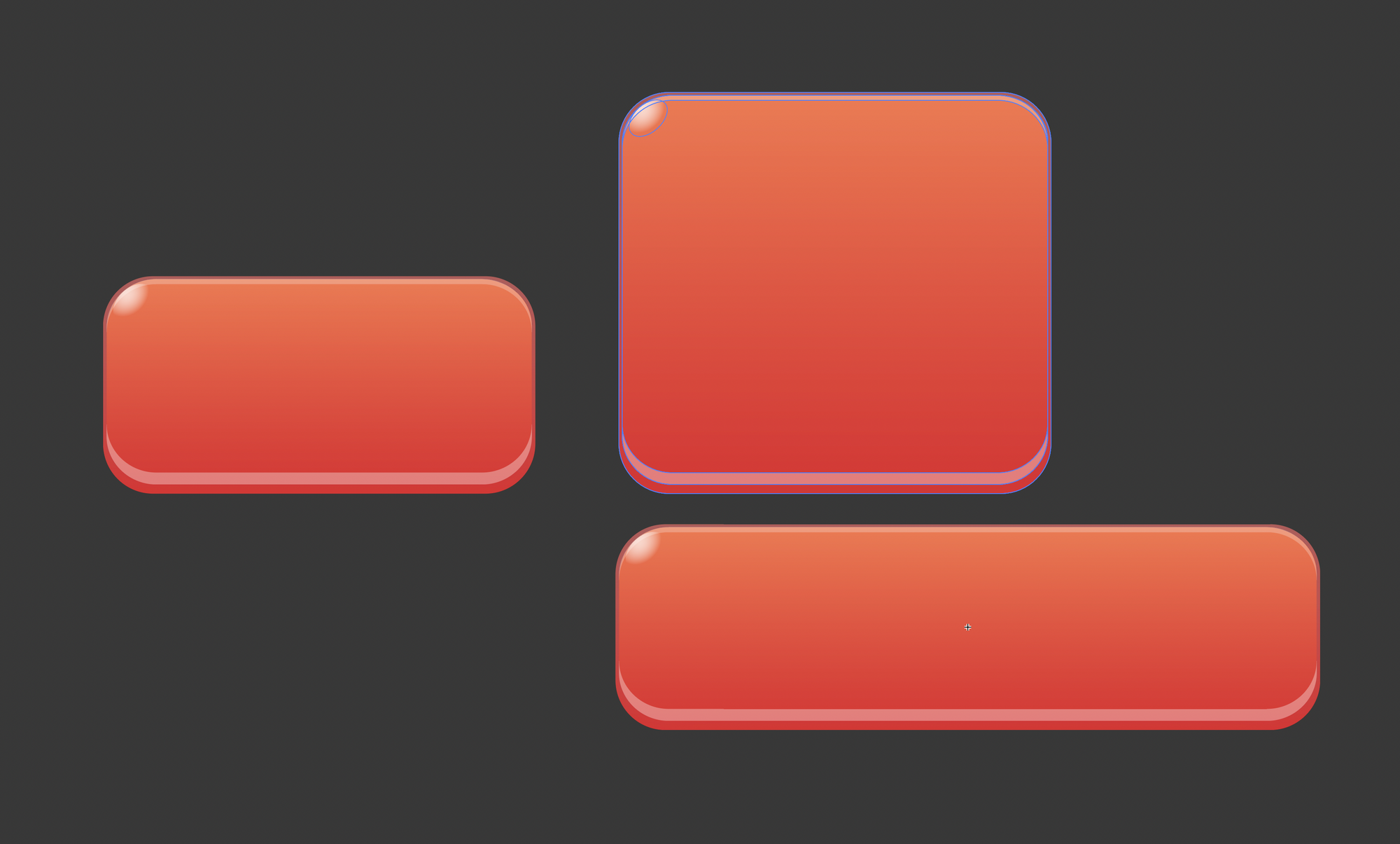
Distorting or scaling an object with the regular selection tool does not maintain the rounded corners when dragging without pressing the shift button(rectangle above). With the shift button, it scales every aspect proportionally. But using the 9 slice scaling method the corners can be maintained.
One method to achieve the result is by using the direct selection tool. Select the sides you want to extend without distorting and drag to the direction you want to extend the shape. In the case of the shape of a rectangle or a square, it is better to hold Shift to maintain the angle and extend/ expand the shape.
Note that this method is easier and useful but does not save the artwork in the symbols library. Once you have changed the artwork you have to make sure to have the original shape by duplicating it. Using symbols will make this process much efficient by saving the artwork.
9 slice scaling using Symbols
Let's start with steps:
1. Create a symbol by selecting your shape and pressing F8.
2. In Symbol Options, select Enable Guides for 9-slice Scaling.

3. Under the Export type drop-down list, select Movie Clip. Then click Ok.
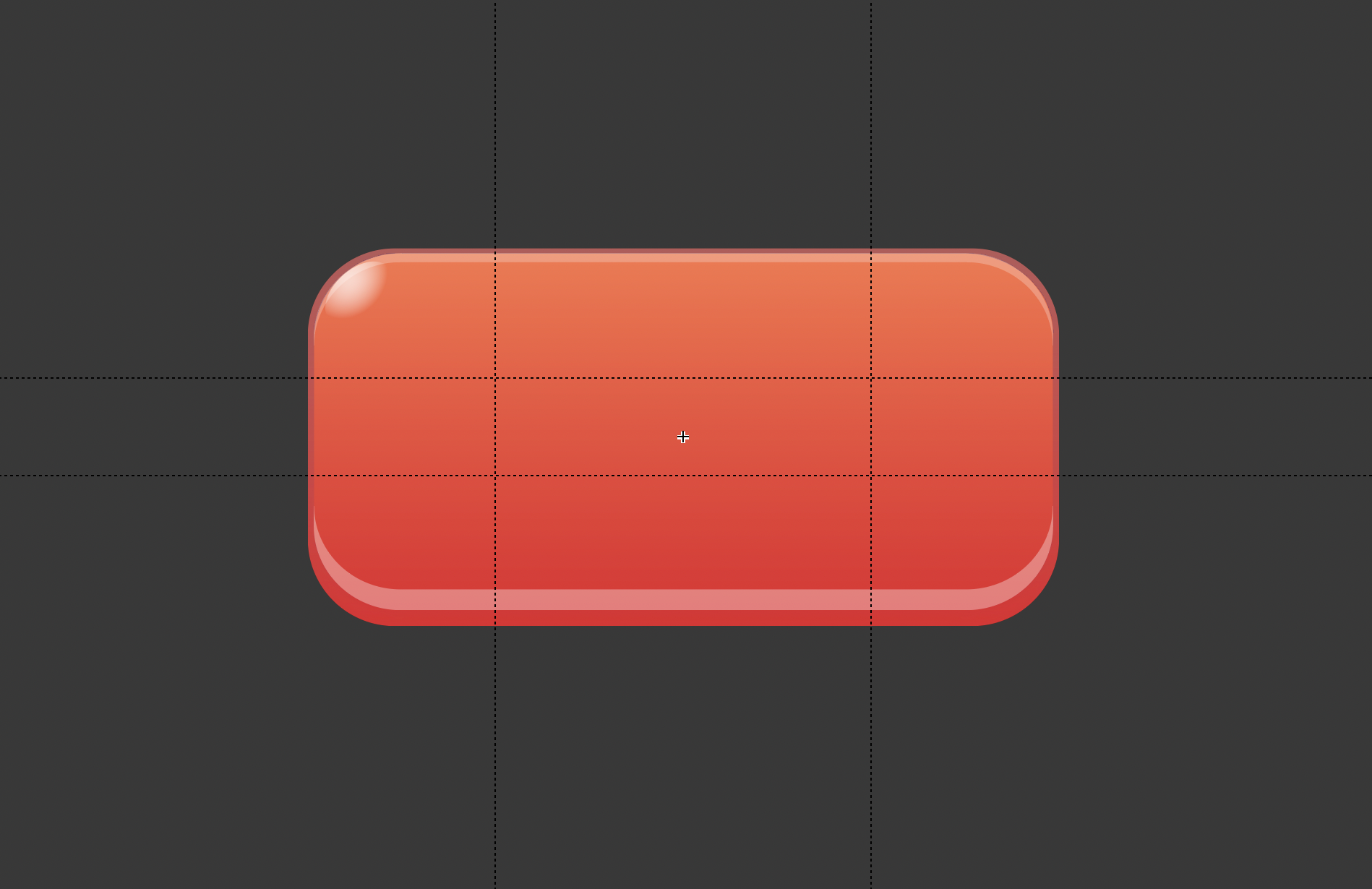
4. Then double click the symbol and isolate the shape. Two horizontal guides and two vertical guides appear that can be moved to edit the symbol

After you have decided the visual elements within the shape make sure no curved lines or shapes intersect the slicing lines. Double click the object that has been assigned as a symbol to modify the portions (9 sections).

5. You can manipulate the guides to get different scaling results.
6. Double click on a blank area of the art board to save the symbol.

This method is useful when you have other visual elements within the box or curved edges which you do not wish to get distorted when expanding the shapes.
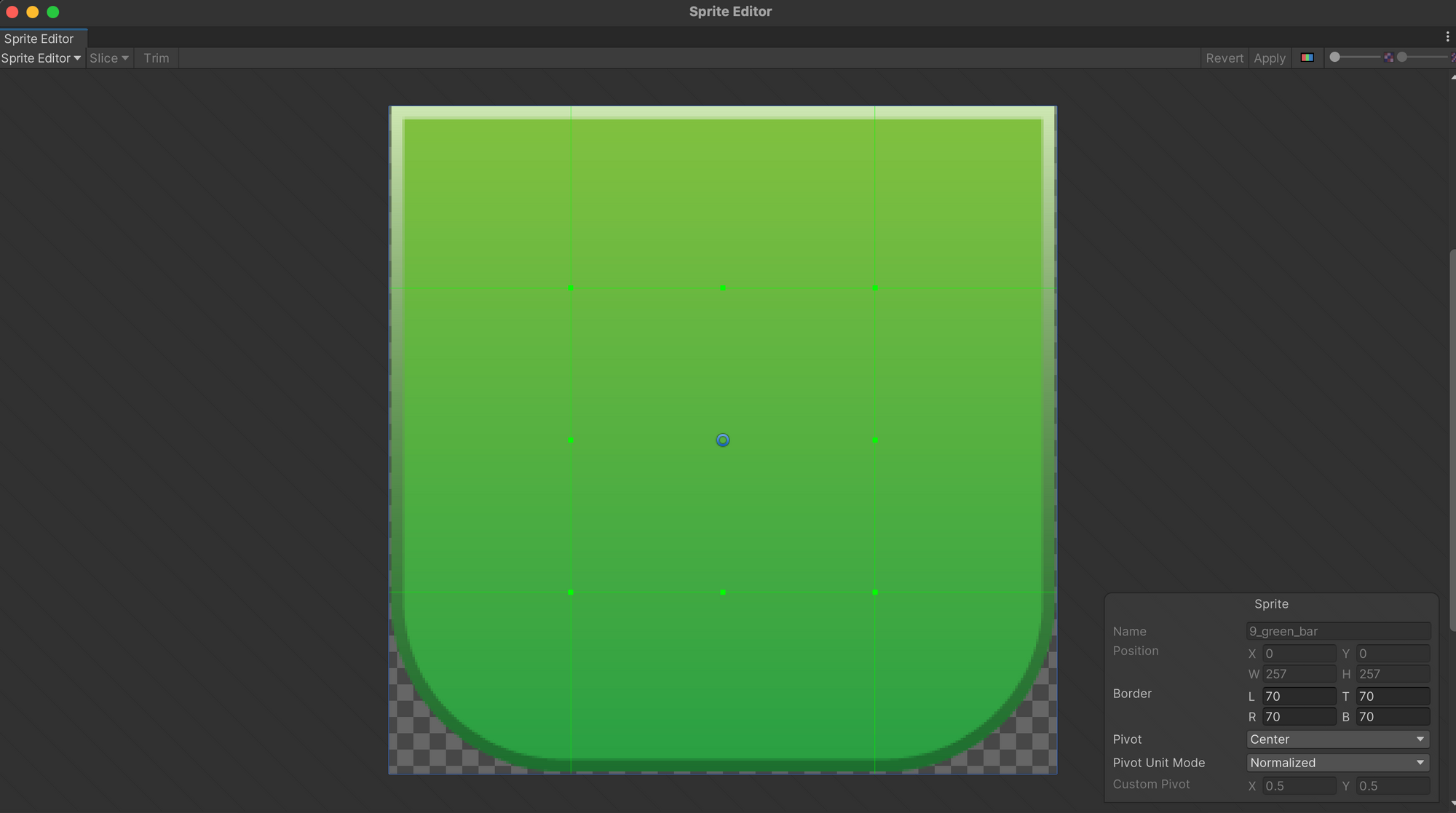
A similar method is used in Unity when assets are exported in specific images sizes in PNG. For eg: 256x256px